Создание структуры интернет магазина
Создание структуры интернет магазина: схема категорий
Структура интернет магазина состоит из двух частей:
- SEO структура: категории, товары, информационные страницы, производители, статьи;
- Техническая (функциональная) структура сайта.
Меня зовут Александр Антипов и эта статья для тех, кто собирается создавать интернет магазин с нуля или переделывать свой текущий сайт. Мы подробно разберем эти 2 составляющие, как основу для созданию удобного, SEO friendly и продающего интернет магазина.
1. SEO структура сайта магазина. Схема категорий и товаров
Разработка любого IT проекта начинается с технического задания (ТЗ). Но в случае с интернет магазином, чтобы поставить правильную задачу разработчику, нужно знать какая будет структура SEO страниц интернет магазина, исходя из чего будет продумываться функционал сайта.
Обычно есть 5 основных типов СЕО страниц в магазине:
- Категории товаров
- Товары
- Информационные страницы
- Производители (бренды)
- Статьи
Почему в этом списке нет главной страницы магазина? Я напишу в отдельной статье.
1. Категории товаров
Пример: Интернет магазин одежды
На сайте есть мужская, женская и детская одежда. Логично сделать 3 основные категории магазина: Для мужчин, Для женщин, Для детей. Таким образом покупатель определит к какому разделу он относится и быстро найдет нужный товар.
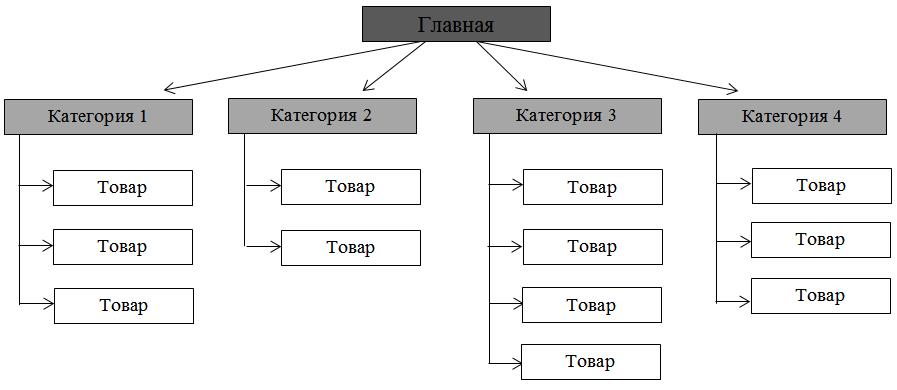
Схема категорий интернет магазина обычно выглядит так

В форме ЧПУ ссылок это будет так: vash-domen.ru/glavnaya-categotiya-1/podcategoriya-1
- glavnaya-categotiya-1 — это ЧПУ главной категории
- podcategoriya-1 — ЧПУ подкатегории
Как правильно создать структуру категорий и ЧПУ удобные для пользователя и для успешного SEO продвижения в Google, Yandex, мы разберем в следующей статье.
2. Товар
Страница с описанием товара или как еще говорят — карточка товара. СЕО структура страниц этого типа не требует предварительной проработки, как было с категориями выше, но важно указать в техническом задании, что не должно быть дублей ссылок в интернет магазине (обычно это касается только товаров).
Происходит это потому, что товар может быть одновременно относится к разным категориям, соответственно будет доступен по нескольким ссылкам.
Пример: Товар может относится к главной категории 1, главной категории 2, подкатегории 1 (главной категории 1) и к подкатегории 3 (главной категории 2) исходя из чего будет 4 ссылки на один и тот же товар:
vash-domen.ru/glavnaya-categotiya-1/tovar-1
vash-domen.ru/glavnaya-categotiya-2/tovar-1
vash-domen.ru/glavnaya-categotiya-1/podcategoriya-1/tovar-1
vash-domen.ru/glavnaya-categotiya-2/podcategoriya-3/tovar-1
Схематически это будет выглядеть так

Для того чтобы не было дублей ссылок, товару технически нужно присваивать одну главную категорию, а все остальные ссылки по которым можно зайти в товар — дополнительными. Таким образом все ссылки будут рабочими, но для поисковых систем будет выдаваться только одна основная ссылка в файле sitemap.xml.
3. Информационные страницы
Текстовые страницы сайта со статическим контентом называют информационными. Для интернет магазинов обычно это страницы: О магазине, Оплата, Доставка, Гарантия, Возврат, Политика конфиденциальности.
Ссылки таких страниц состоят с доменного имени и ссылки самой страницы.
4. Производители (бренды)
Пример:
vash-domen.ru/manufacturer — страница со списком брендов (производителей)
vash-domen.ru/manufacturer/apple — страница с описанием конкретного бренда (производителя). В данном случае Apple
5. Статьи
Пример:
vash-domen.ru/blog — страница со списком статей
vash-domen.ru/blog/statia-1 — страница самой статьи
Исходя из этого, перед тем как писать разработчику “сделай мне хороший магазин”:
— нужно продумать какие типы SEO страниц вам нужны в интернет магазине;
— составить схему структуры этих страниц: категории, товары, производители, статьи, информационные страницы и т.д. (удобно и очень наглядно это делать в специальной программе, но можно и на листочке нарисовать, главное чтобы понятно)
Чем больше разнотипных страниц, тем выше стоимость магазина. Поэтому вы должны четко представлять, какие страницы должны у вас быть и сгрупировать их по типам в схему, чтобы поставить правильную задачу подрядчику.
2. Техническая структура сайта интернет магазина
Помимо тех 5 типов страниц, что я описал в первой части, есть еще дополнительные функциональные страницы интернет магазина- которые связаны с функционалом и будут дополнительными типами страниц.
Вот перечень функциональных страниц структуры интернет магазина:
Основные страницы (14):
- Главная страница
- Каталог товаров (категории товаров)
- Карточка товара (страница товара)
- Производители (список)
- Страница производителя
- Акции (список акционных товаров)
- Поиск по сайту
- Сравнение товаров
- Корзина
- Оформление заказа
- Отзывы о магазине
- Контакты
- Блог (список статей)
- Блог (отдельная статья)
Личный кабинет (8):
- Вход
- Регистрация
- Учетные данные (Имя, Фамилия, Email, Телефон покупателя)
- Адреса доставки
- Списки желаний (закладки, избранное)
- История заказов
- Возврат товара
Текстовые страницы (1):
- О нас
- Доставка и оплата
- Гарантия
- Вопросы и ответы
- Возврат товара
- Политика конфиденциальности
У нас получилось 23 разнотипных страницы интернет магазина. У вас их может быть меньше или больше, но понимание структуры магазина и типа страниц которые вам необходимы, позволит вам сэкономить время и деньги при разработке интернет магазина.
Используя эту информацию можно переходить к составлению технического задания.
Это моя первая статья на Habr, буду благодарен за критику и обратную связь.
Создание интернет магазинов достаточно объемная тема и в одной статье всего не напишешь.
Поэтапно в серии статей мы будем подробно разбирать каждую страницу, каждую функцию интернет магазина, что и для чего нужно делать, а также всю сопутствующую информацию касательно сайтов этого типа.
Структура интернет-магазина: как правильно распределить товары по категориям
Создание прибыльного интернет-магазина требует понимания того, как работают поисковые системы, как люди ищут необходимые товары и услуги, что может привлечь максимальное внимание к вашему сайту.
Значимость структуры товаров
Один из ключевых моментов – грамотная структура каталога товаров. Структура сайта интернет-магазина — это определенная система взаимного расположения веб-страниц и разделов, логичный способ их связи. От того, насколько она удобна, зависит непосредственное перемещение пользователя по сайту. При составлении структуры каталога, нужно руководствоваться не вашим субъективным желанием расположить товары определенным образом, а строгой логикой, учитывающей специфику поиска в интернете. Ошибиться в этом вопросе — значит потерять массу потенциальных клиентов, которые просто не найдут ваш сайт во всемирной паутине.
Разработать структуру нужно еще на этапе проектирования сайта. Иначе в дальнейшем придется делать работу над ошибками, которая чревата потерей времени, денег, и может сопровождаться дополнительными трудностями при заполнении каталога товарами. И если в условиях ограниченного бюджета перед начинающим бизнесменом стоит вопрос: «Что важнее: дизайн или функциональность сайта?», смело выбирайте последнее.
Ошибки при составлении структуры
Многие веб-мастера часто совершают одну серьёзную ошибку: не смотрят на свою структуру каталога глазами клиента. Они выгружают товары в том виде, в каком их прислал поставщик, копируя его структуру. Или иногда руководствуются структурой склада.
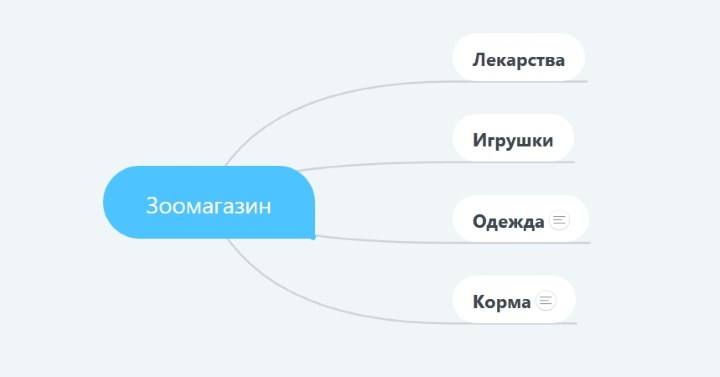
Приведём пример неудачной структуры в магазине зоотоваров:

На первый взгляд, товары распределены логично. Но у потенциального клиента почти наверняка или собака, или кошка, или аквариумные рыбки. А теперь представим аквариумиста, решившего поискать на этом сайте корм. Он нажмёт кнопку «Корма» и попадёт в категорию, в которой все корма вперемешку: и для кошек, и для собак, и для грызунов. Найти среди этого хаоса нужный корм для рыб будет непросто.
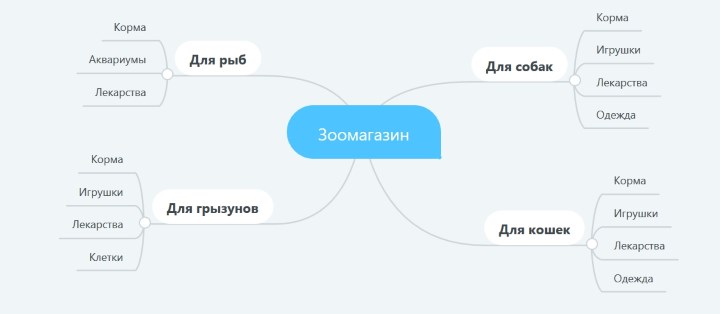
С учетом этого фактора структура категорий товаров изменится:

Собственно, если зайти на сайты популярных интернет-магазинов, торгующих зоотоварами, то там мы увидим именно эту структуру:



Полезно поставить себя на место вашего клиента, понять его логику поиска товаров и услуг и расположить товары на сайте максимально удобно.
Инструменты для создания структуры
Задача структуры — быстро сориентировать клиента в каталоге, чтобы он легко мог найти нужный товар, выбрать его по своим критериям, сравнить с другими. Существует два инструмента для создания структуры: категории и фильтр.
Категории и подкатегории
Первый по важности и значению – категории и подкатегории товаров. Это — основа и каркас всего сайта. Именно их пользователи видят в главном меню.
К распределению товаров по категориям нужно отнестись наиболее ответственно. Ведь изменение структуры на сайте, на котором уже есть трафик, может дорого обойтись. Поэтому при разработке структуры именно категориям нужно уделить основное время.
Большинство всех категорий делятся на три вида:
- По типу товара
- По назначению
- По бренду
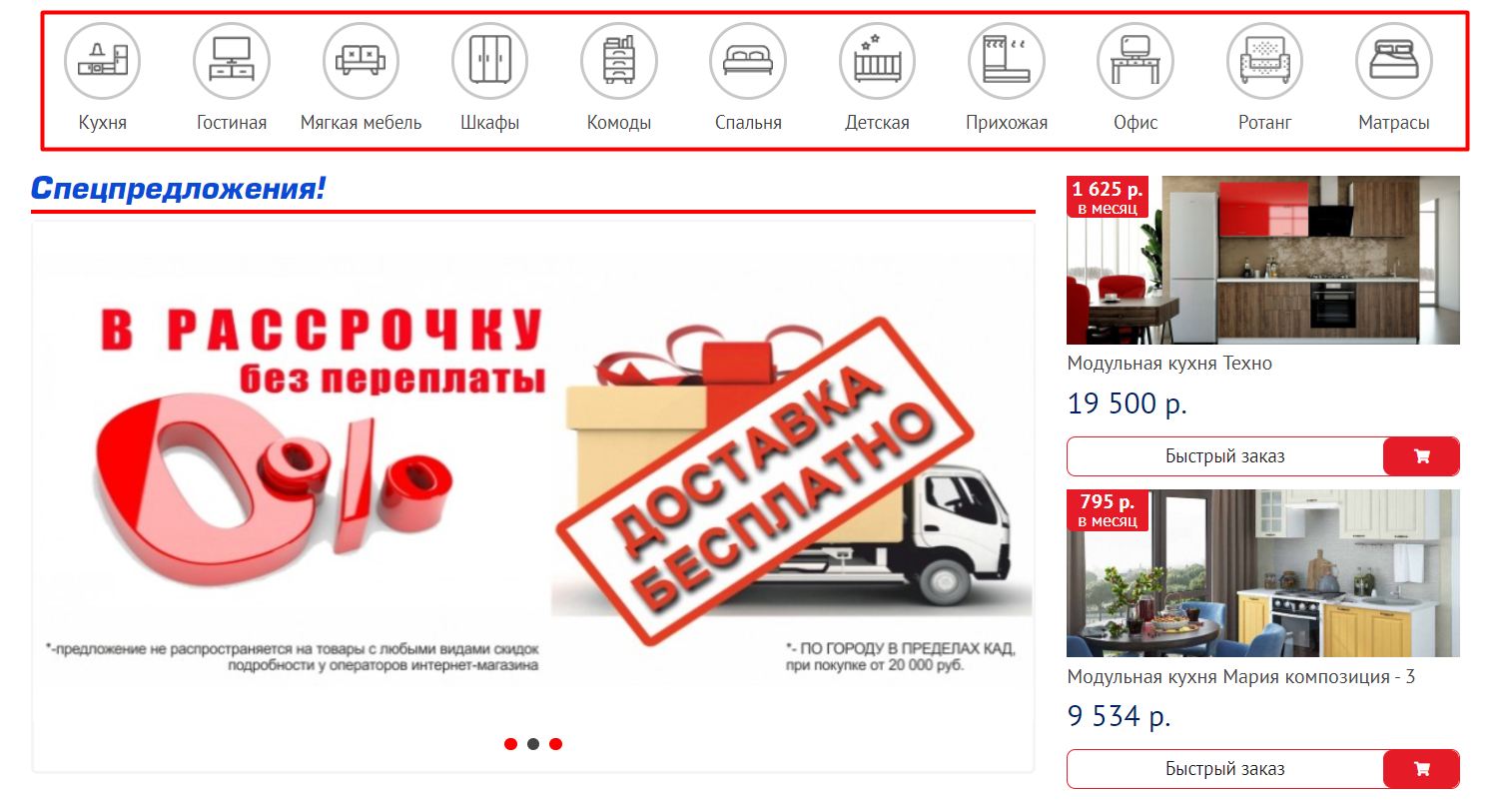
Тип товара, это то, что мы привели в примере про зоомагазин: корма, лекарства, одежда, игрушки. В магазине одежды это будут: обувь, верхняя одежда, нижнее бельё, сумки, аксессуары. В мебельном магазине: столы, стулья, шкафы, диваны.

Категории товаров в интернет-магазине мебели
Назначение — то, для кого или чего этот товар. В зоомагазине: для кошек, для собак, для рыбок, для грызунов. В магазине одежды: для женщин, для мужчин, для детей. В мебельном: для гостиной, для прихожей, кухонная мебель.
Что такое структура, основанная на брендах, объяснять не нужно. Но подходит она далеко не всем, чаще только узкоспециализированным магазинам. Например, в магазине, который продаёт только кроссовки, она будет уместна. В меню такого магазина будет логично сделать категории: Adidas, Nike, New Balance. Если специализация магазина шире, то бренды лучше сделать при помощи фильтра.
Фильтры
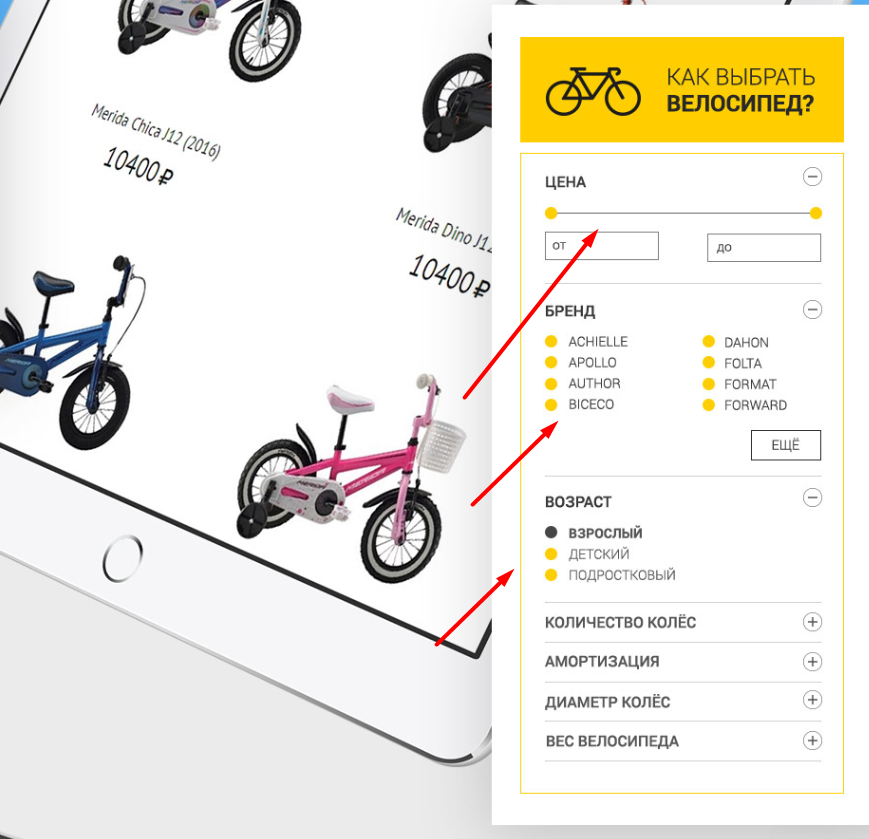
Дополнительный инструмент для структурирования товаров – фильтры. Они выстраивают товары внутри категорий в определенной последовательности и помогают клиенту в детализации поиска необходимой вещи. Для того чтобы использование фильтра стало возможным, у каждого товара должен быть параметр, по которому его можно будет отфильтровать.

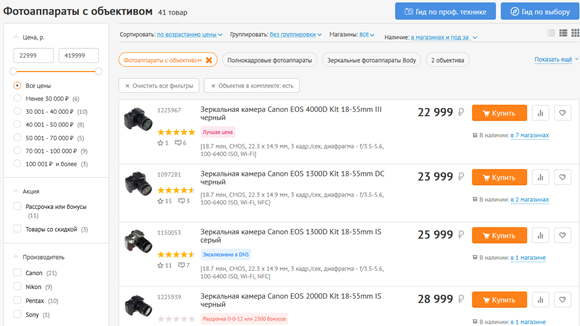
Фильтры по товарам на сайте
Например, в магазине электроники в категории «смартфоны» параметрами будут: диагональ экрана, операционная система, тип процессора, память, 4g, бренд, цвет корпуса и так далее. В использовании фильтров важно не перегрузить пользователя и соблюсти определенный баланс между недостатком и избытком выбора предложенных характеристик. Чтобы с одной стороны клиент нашел именно то, что ему необходимо, а с другой – не устал от обилия предложенного выбора в фильтре.
Для создания фильтров нужно каждому товару добавить параметр, а это может отнять много времени. Поэтому при открытии интернет-магазина лучше не акцентировать на фильтрах всё внимание — их можно сделать позже и постепенно. На первоначальном этапе нужно заняться категориями и подкатегориями, внимательно проработать именно их.
Способы создания структуры
Первый способ – скопировать структуру у конкурентов. Выбираете магазин конкурента с похожим ассортиментом, желательно из ТОПа поисковиков по профильным запросам, и делайте структуру по его подобию. Плюсы этого способа очевидны: скорость, простота, отсутствие издержек. Этот способ подходит новичкам. Но минусы тоже есть: ассортимент у конкурента может немного отличаться, также есть вероятность копировать ошибки конкурента.
Второй способ – создание структуры сайта на основе семантического ядра. Плюсы: точное совпадение с запросами потенциальных клиентов. Пример: пользователи набирают в Яндексе или Гугле «прямое свадебное платье цвета шампань». Значит магазину женской одежды нужно в категории «Платья» создать подкатегорию «Свадебные» и настроить фильтр цвета и типа платья. Минус создания структуры на основе семантики: вам потребуется помощь SEO-специалиста или придется самостоятельно разбираться в данном вопросе. Это займет определенное время и стоит денег.
Рекомендации по созданию структуры
Приведём несколько советов, которые помогут избежать других мелких ошибок.
Глубина каталога
Максимальная глубина каталога – три уровня: категория – подкатегория – подподкатегория. Пример: для женщин – одежда – джинсы. Причём старайтесь разместить все товары в два уровня, третий нужен только крупным гипермаркетам или для узкой специализации магазина. Всё, что не помещается в третий уровень стоит делать фильтром.
Избегайте пустых категорий
В подкатегории должно быть не менее 5-7 товаров. Иначе у посетителя останется ощущение «пустого прилавка». Если вы создаёте подкатегорию, но в ней всего 2-3 наименования, возможно и не стоит её создавать? К фильтрам это правило, само собой, не относится.
Один товар в разных категориях
Иногда один и тот же товар нужно разместить в две разные категории. В этом нет ничего плохого, это естественно. У многих интернет-магазинов даже глобальная структура строится по этому принципу. При этом могут использоваться одновременно разные типы структуры.

Структура интернет-магазина Lamoda
Используйте интеллект-карты
Для создания структуры интернет-магазина можно использовать Mind-maps – интеллект-карты. Это удобная графической форма представления мысли или идеи, в нашем случае — структуры. Конечно, можно вооружиться цветными маркерами и изобразить структуру будущего магазина на бумаге, но специальное приложение многим придётся по душе.
На этом всё. Надеемся, статья была полезной для вас. Удачи в продвижении!
Как составить правильную структуру интернет-магазина

Интернет-магазин должен быть продающим, то есть чтобы при посещении сайта пользователю хотелось купить товар. Но что делать, если сайт нельзя найти на первой странице поисковой выдачи? Тогда нужно подумать о SEO.
О том, как составить правильную структуру сайта для эффективного SEO-продвижения, сегодня и поговорим.
Типы страниц в интернет-магазинах
Каждый интернет-магазин уникален, но все сводится к тому, что почти на каждом подобном сайте есть страницы:
- товаров,
- категорий товаров,
- брендов,
- с информацией.
Перед тем как делать структуру, необходимо собрать семантическое ядро. Разбиваем запросы на группы, затем на основе этих групп строим структуру каталога. Нужно опираться на ассортимент товаров интернет-магазина. Если есть только один товар в группе запросов, то необходимо расширять ассортимент. В противном случае страница не продвинется.
Карточки товаров
Карточки должны содержать исчерпывающую информацию о товаре. Должно быть несколько фотографий, а еще лучше и видео. Также должны быть указаны характеристики, отзывы, описание товара.

Должна быть информация об оплате, гарантии и доставке. Если уж покупатель дошел до карточки, нельзя его терять и заставлять искать в гугле дополнительную информацию. Вся информация должна быть указана в карточке – покупатель может моментально принять решение о покупке и быстро ее совершить.
Карточки товаров должны содержать ссылки на похожие товары. Это позволит карточкам лучше индексироваться и продавать сопутствующие товары.
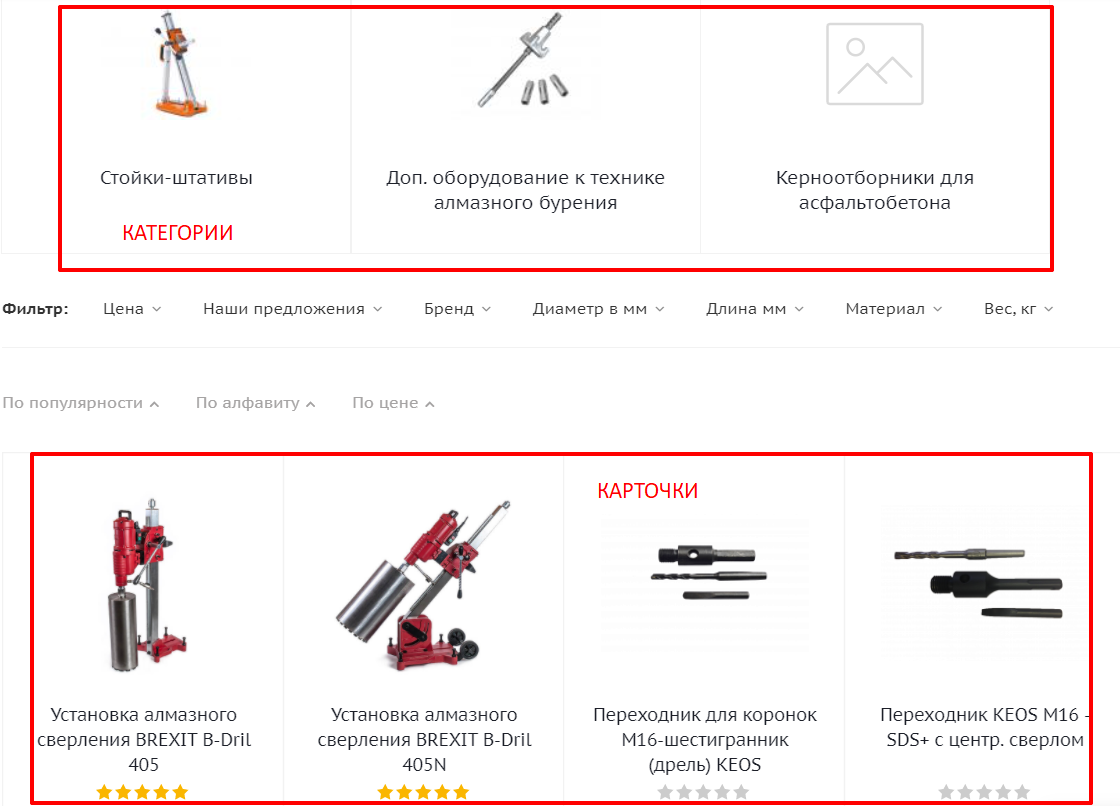
Категории товаров
Категории товаров разделяют главную страницу с карточками товаров. Категории делят товары по различными признакам, чтобы покупателям было легче ориентироваться. Путь до карточки товара представляется как Главная/Каталог/Категория товаров/Товар. Иногда между товарами и категориями возникают подкатегории.
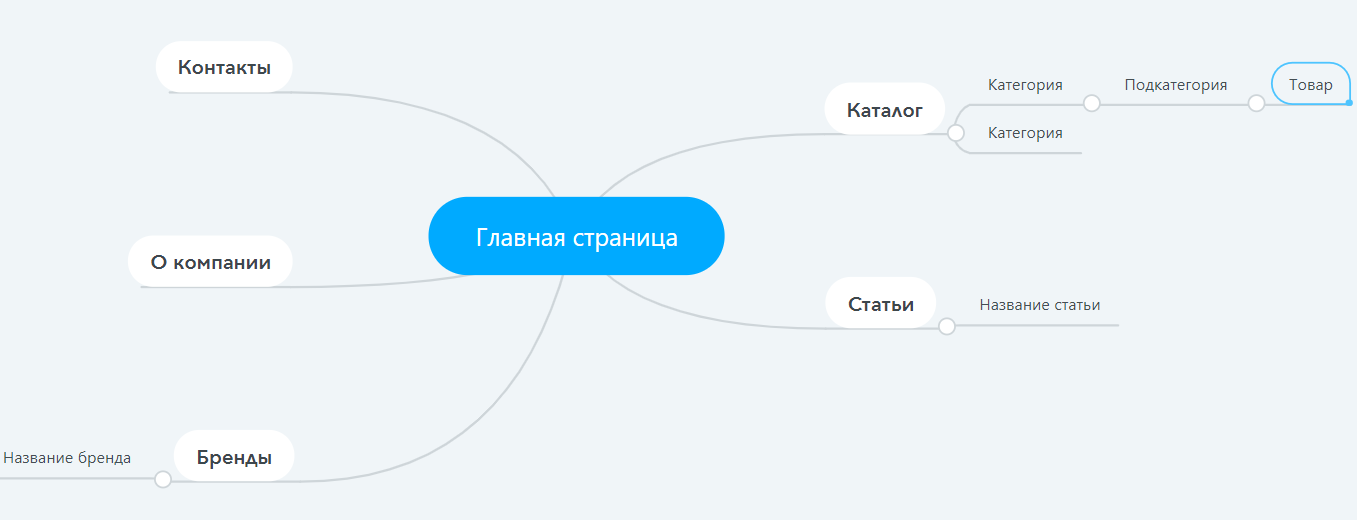
На большинстве интернет-магазинов древовидная структура. В древовидной структуре несколько веток, и каждая из них может иметь разную глубину вложенности. Не стоит прятать материалы слишком глубоко и опускаться ниже четвертого уровня вложенности. Так поисковикам будет сложнее найти материал. Схематично эта структура выглядит примерно так:

Для построения структуры интернет-магазина удобно пользоваться Mind Map. Mind Map — это графическое структурированное отображение ключевой информации, как вы можете видеть на рисунке выше. Существуют онлайн-версии Mind Map, в которых можно составить подобную карту и получить картину будущей структуры.
Чтобы хорошо продвигаться, страницы с категориями товаров должны содержать свои карточки:

Страницы брендов
Если покупатель хочет купить товар определенного бренда, не нужно ему в этом мешать. Ссылки на бренды лучше разместить на главной странице в виде картинок:

Или под боковым меню:

Информационные страницы
Информационные страницы могут быть в виде записей в блоге, новостей, а также страниц с условиями акций, доставки и оплаты.
Многие владельцы интернет-магазинов недооценивают страницу «О компании». Покупатели хотят узнать, что за компания продает им товар, но на этих страницах обычно написана какая-то чушь.
Оформлять информационные страницы лучше всего разнообразным контентом. Помимо самой информации (текста), нужно размещать на страницах изображения, видео и таблицы.
Тегирование
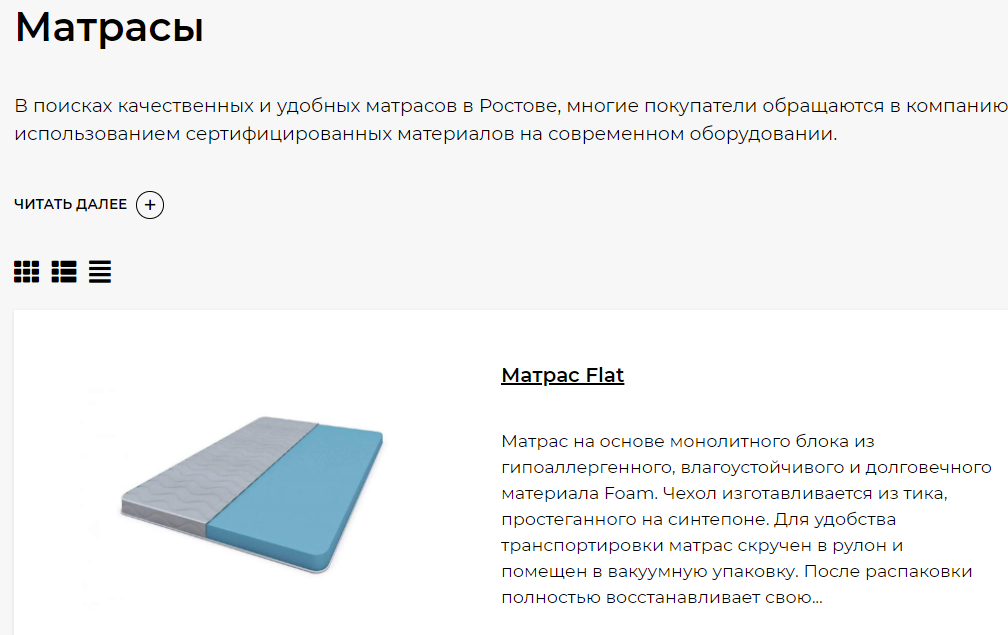
Основная суть продвижения интернет-магазина — это не складывать все яйца в одну корзину, а разложить их по полочкам. Покажу потрясающий пример.

Вот мы видим страницы интернет-магазина с матрасами. Ну матрасы, и что? Весь сайт перерыть, что ли, в поисках того матраса, который мне нужен? Нажимаем « Читать далее » .

И видим, как перед нами раскрывается кладезь тегов: размеры, популярные товары и другие всевозможные ключевые фразы. Это не значит, что сайт огромный. Главное – создать специальную страницу, например, матрасы в рулоне . Если в ассортименте найдется 5 видов таких матрасов, то отлично. И не беда, что матрасы в рулоне могут встречаться еще и в недорогих, двуспальных и других матрасах – п од каждую группу созданных запросов мы создаем свои страницы и начинаем жадно собирать трафик.
Фильтры
То же самое относится к фильтрам. В фильтрах может быть несколько значений. Например, одноместный ортопедический матрас 80 на 190. Если правильно настроить отображение мета-тегов и заголовков на основе фильтра, сайт будет собирать трафик по низкочастотным запросам. Причем целевым запросам, то есть покупатель будет сразу попадать на тот товар, который он хочет купить.
URL-адреса
Рассмотрим, как должны выглядеть url-адреса на сайте:
Все адреса должны быть в виде ЧПУ (человекопонятные урлы), то есть написаны английскими буквами, но русскими словами, как показано выше.
Заключение
Тегирование способно привлечь трафик. Если в вашем интернет-магазине это еще не реализовано, то стоит внедрить это. Если у вас на странице « элитные матрасы » товар представлен в одном экземпляре, то такая страница не продвинется.
Структура интернет-магазина с точки зрения SEO. Как не ошибиться с самого начала
Дмитрий Мрачковский, оптимизатор «Ашманов и партнеры», рассказал на конференции «eTarget.E-commerce» о структуре интернет-магазина, проведении анализа поискового спроса и оптимизации основных структурных элементов.
Своевременное планирование структуры сайта
Все, кто сталкивался со строительством, знают, что есть много марок бетона. Они предназначены для разных работ: это может быть стяжка полов, строительство бассейнов, взлетных полос и т.д. У бетона есть много параметров: морозоустойчивость, подвижность, способность поглощать влагу и т.д. В итоге прочность фундамента и всей постройки в целом зависит от всех этих характеристик.
Для интернет-магазина крепкий фундамент — это грамотная, хорошо проработанная структура. О ней нужно задуматься в первую очередь — еще до того, как вы начали рисовать первые прототипы и элементы дизайна. Если не сделать этого заранее, могут появиться проблемы, которые потом сложно устранить. Например, не будут предусмотрены места для ссылок на страницы или невозможно разместить какие-то элементы в верхнем меню, если оно ограничено.
К сожалению, очень многие пренебрегают планированием структуры и делают ее буквально «на коленке» в последний момент, а когда появляются проблемы, пытаются ее переделать.
Процесс создания структуры
Начинать работу следует с анализа поискового спроса. Это позволит получить ответы на важные вопросы:
- как распределить товары по категориям?
- какие товары популярны?
- какие свойства товаров интересны пользователям?
- какие страхи мешают принять решение о покупке?
Как бы банально это не звучало, основа — это семантическое ядро. Поэтому проработка структуры каталога состоит из трех этапов:
- сбор и кластеризация семантического ядра;
- определение групп запросов;
- построение максимально полной, удобной и понятной структуры каталога.
Именно с такой структурой должен работать персонал вашего магазина: если в основе будут лежать запросы пользователя, сайт будет не только удобен посетителям, но и хорошо индексироваться поисковыми системами.
Через семантику мы узнаем о потребностях целевой аудитории и прорабатываем дополнительные разделы. Например, если пользователи запрашивают рейтинги, ТОПы, сравнения, вам могут потребоваться статьи, обзоры, вопросы-ответы. Так в структуре могут появиться:
- вкладки на карточках товаров с отдельными URL-адресами, например, «Отзывы»;
- информационный раздел со статьями, обзорами и рекомендациями;
- раздел вопросов и ответов;
- раздел с консультацией специалистов;
- раздел с сезонными подборками, топами, рейтингами;
- раздел с видео-контентом и видео-инструкциями.
Это могут быть вкладки на страницах товаров, полезные контентные страницы и видеоконтент. Посмотрите на то, как выглядит структура интернет-магазинов с наибольшей видимостью в поиске.
Сложности при создании структуры
В первую очередь, трудности возникают из-за плохой организации процессов внутри самой компании. Например, это может быть плохая логистика, отсутствие данных о полном ассортименте, непродуманные сценарии поведения пользователей, запуск интернет-магазина в спешке или несогласованные действия дизайнеров, верстальщиков, программистов и SEO-специалистов.
У небольших интернет-магазинов или компаний с историей могут быть технические ограничения. Например, невозможно создать интегрированные страницы, внедрить smart-фильтры или другой функционал. В этом случае приходится дорабатывать CMS и тратить много ресурсов.
Также возможны ограничения в плане бизнеса. Как правило, они вызваны различным видением структуры каталога у SEO-специалиста и клиента. Это актуально для крупных брендов, у которых есть свое понимание структуры (например, в бумажном каталоге), или для очень старых компаний со сложной структурой товара, когда компания экспортирует товары на сайт из 1С и поэтому не готова менять структуру под нужды интернет-магазина.
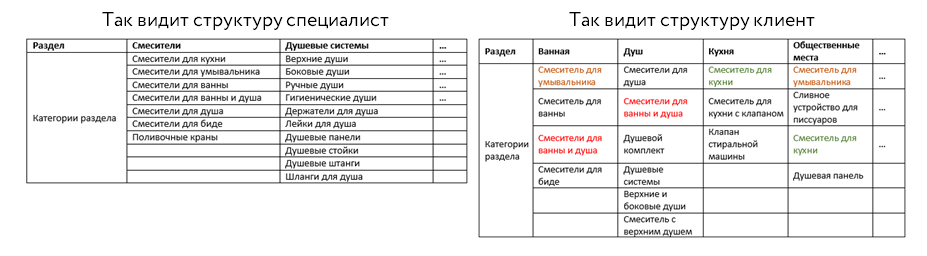
Приведу пример производителя сантехники. При разборе семантики SEO-оптимизатор предложил такую структуру: все товары были разделены по типам, а затем по зонам использования (для кухни, для ванной и т.д.). Клиент считал, что необходимо разделить товары по зонам, а затем по типам.

Главный недостаток структуры, предложенной клиентом, в неполном охвате семантики. Некоторые категории товаров дублируются в разных раздела. Кроме того, нет общих групп, например, общей группы смесителей без упоминания особых свойств. Из-за этого каталог сложно корректно проиндексировать. Наконец, при такой структуре контент-менеджерам трудно поддерживать актуальное состояние каталога.
В такой ситуации нужно искать компромисс.
Если клиент не идет на уступки, придется отказаться от части семантики или создать страницы вне каталога с контентом, похожим на продуктовые страницы.
Если клиент идет на уступки, можно создать две структуры: одна визуальная, видимая для пользователя, а другая — физическая в CMS, которая индексируется поисковиками и по которой формируются URL-адреса и хлебные крошки. В таком случае внутренняя структура — как видит специалист, визуальная — как видит клиент.
Элементы структуры интернет-магазина
Также могут быть служебные страницы, которые помогают принять решение о покупке именно в вашем интернет-магазине (оплата, доставка, список оффлайн-магазинов, гарантии, условия кредита и т.д.), контентные страницы с обзорами, рейтингами, советами, а также коммерческие предложения — акции или распродажи. Мы не будем подробно на них останавливаться.
Категории и подкатегории
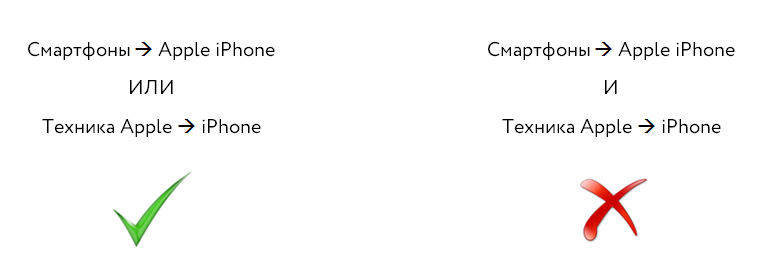
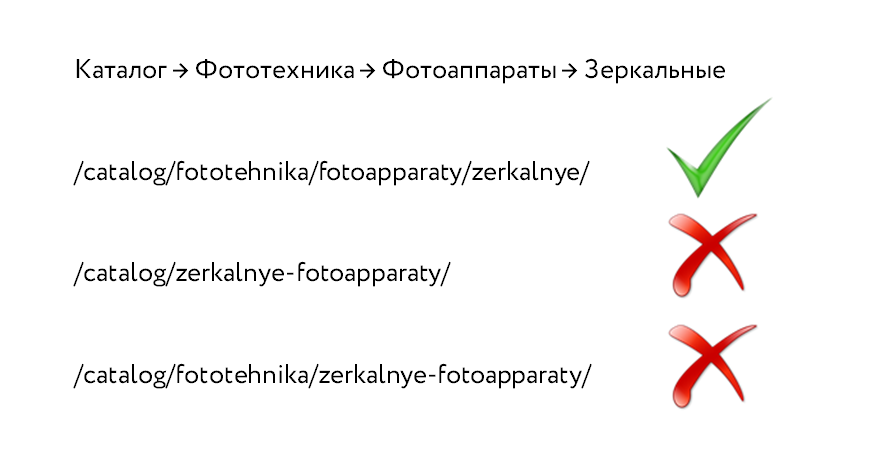
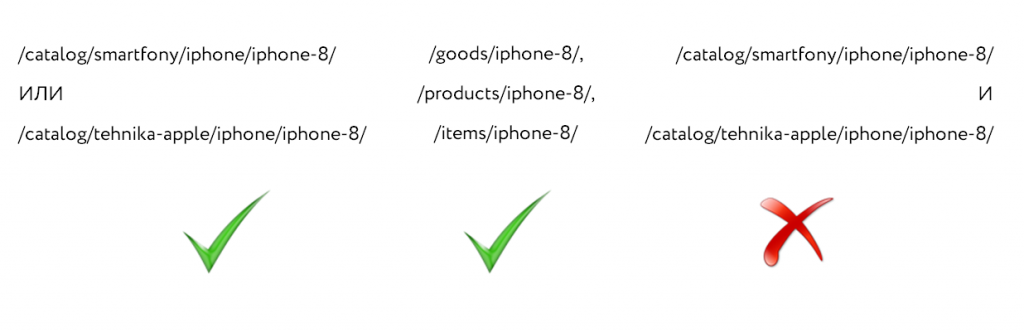
Для корректной индексации важно соблюдать четкую иерархию категорий. Например, «iPhone» может относиться и к разделу смартфонов, и к технике Apple. Необходимо выбрать одну категорию, потому что иначе возникнут дубли страниц, что плохо скажется на ранжировании. 
Кроме того, нужно обеспечить корректную навигацию по каталогу. Во-первых, отображать в URL-адресах полную вложенность адресов, а во-вторых, реализовать хлебные крошки. Можно использовать разметку для оформления категорий. Это даст дополнительные преимущества, например, в виде навигационных цепочек сниппета. 
Также нужно обеспечить пагинацию страниц, т.е. постраничную навигацию. Здесь мнения специалистов расходятся: кто-то считает, что пагинация должна быть скрыта от индексации, кто-то — нет. Мы придерживаемся мнения, что пагинацию нужно открывать, и каждая страница должна быть доступна по своему адресу.
Чтобы, несмотря на противоречивые советы поисковиков, страницы пагинации хорошо ранжировались как в Яндексе, так и в Google, мы подготовили список рекомендаций:
- не выводить в коде текст с описанием на страницах пагинации (скрыть его с помощью стилей недостаточно!);
- формировать ссылку на первую страницу без дополнительных параметров;
- использовать rel=»next» и rel=»prev«;
- в title и description добавлять номер текущей страницы пагинации.
Карточки товаров
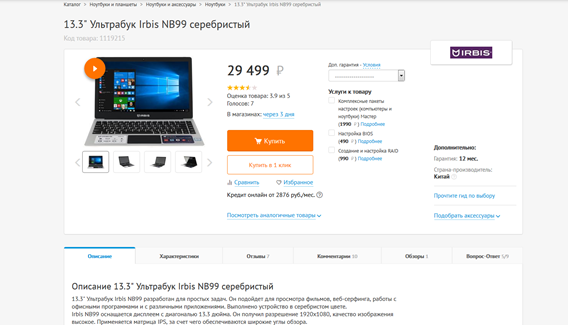
Карточка товара — главная страница интернет-магазина. Поэтому здесь часто размещают всю информацию по заказу и делают дополнительные вкладки с характеристиками, отзывами, условиями доставки и оплаты. Мы регулярно рассказываем, как выглядит идеальная карточка товара и как ее улучшить.

Для успешного ранжирования каждый товар должен быть привязан к одной категории, иначе будут дублироваться URL для одного товара.

Дополнительную информацию (например, характеристики, отзывы и т.д.) рекомендуется размещать на вкладках с отдельными URL-адресами. Такие страницы успешно ранжируются, поэтому если есть спрос, вы получите теплый трафик.

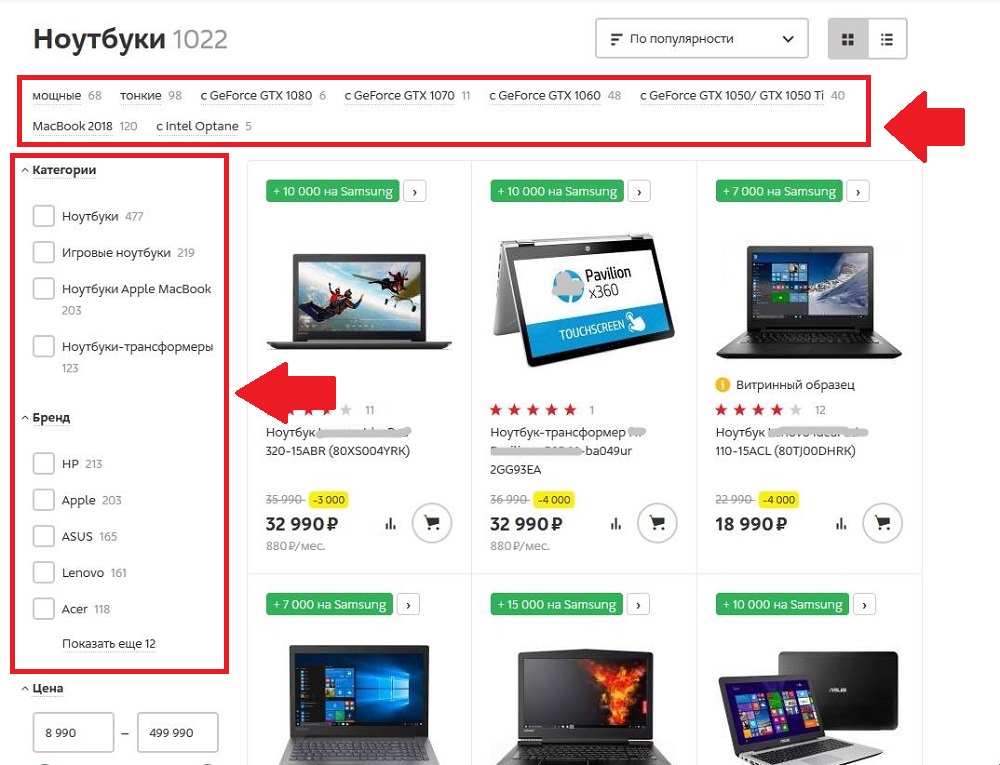
Тегированные выборки
Все видели на сайтах крупных интернет-магазинов (например, DNS или М-Видео) облака тегов, которые помогают отсортировать товары по разным свойствам. Например, для ноутбуков это могут быть параметры «мощные», «игровые», «компактные», «ультрабуки» и т.д. Это все теги, которые служат для создания выборок.

Для популярных комбинаций свойств имеет смысл создавать отдельные страницы. При подборе тегов нужно ориентироваться на текущий спрос. Чтобы страницы были актуальными, требуется периодически пересобирать семантическое ядро, выделять какие-то новые теги, создавать под них страницы, убирать неактуальные.
Smart-фильтры
Smart-фильтры работают аналогично тегам, но создаются в автоматическом режиме. Для них в соответствии с выбранными параметрами формируется ЧПУ-адрес, генерируются заголовки h1, title, description, а при необходимости — небольшой текст с описанием.

С фильтрами нужно работать осторожно. Если их генерировать по всем свойствам, будет очень много страниц. Поэтому заголовки и текст стоит генерировать по шаблонам. Их число зависит от ассортимента и каталога.
Чтобы смарт-фильтр приносил пользу, а не вред, руководствуйтесь следующими правилами:
- генерируйте ЧПУ, h1, title, description и тексты по корректным шаблонам.
- настройте формирование URL так, чтобы каждый блок параметров формировался в отдельном каталоге URL: /catalog/smartfony/samsung/cherniy/.
- уровни параметров в URL не зависят от порядка выбора свойств. Например, независимо от того, пользователь выбрал сначала бренд, а потом цвет, или наоборот, URL всегда одинаков.
- не выносите на уровни вложенности динамические параметры, например, цену. Их можно отображать другим способом и скрывать от индексации.
- работа при отключенном JavaScript.
- корректная генерация XML-карты для смарт-фильтра. Мы не рекомендуем добавлять в карту сайта страницы, у которых более трех параметров, потому что пользователи почти не задают такие вопросы, а это приведет к огромному числу страниц.
- включайте в генерацию свойства, на которые есть спрос.
- настройте корректную индексацию страниц смарт-фильтра. Если по какому-то запросу не найдено ни одного товара, следует закрыть страницу от индексации. Также нужно закрывать от индексации страницы, на которой выбрано более одного свойства для каждого параметра.
Контентная оптимизация каталога
Для ранжирования сайта важно создать хорошую структуру, но в ней не будет смысла, если вы не сможете затем оптимизировать все страницы. В идеале все заголовки и мета-теги нужно создавать вручную, но для больших интернет-магазинов это невозможно. Поэтому мы рекомендуем задать вручную все данные для 100-300 страниц, а для остальных настроить шаблон, в котором использовать общие данные. Это могут быть названия страниц и родительской категории, коммерческие указатели (купить в Москве) и т.д.
Изменение структуры сайта
Если вам все же приходится менять структуру (вы расширяете интернет-магазин или делаете редизайн), то важно при переходе не потерять имеющиеся результаты. Несколько рекомендаций:
- если логика некоторых разделов/категорий/товаров/страниц соответствует старой (имеющейся) структуре, нужно максимально сохранить URL-ы. При этом важно избежать дублей страниц, например, из-за различной транслитерации.
- если страницы сохраняются, но меняют URL и место в структуре, необходимо настроить 301-редирект со всех старых адресов на новые. В этом случае вы сохраните ссылочные и поведенческие факторы.
- для всех актуальных страниц следует перенести весь имеющийся контент: заголовки, мета-теги, тексты с описанием. Единственное исключение: если задается новая логика для автоформирования этих данных.
- проверить сайт на «битые ссылки». Неактуальные удалить, актуальные — обновить.
Создание структуры интернет-магазина: облегчаем жизнь пользователю
Просто создать сайт и наполнить его товарами — недостаточно. Если структура вашего ресурса сложная, запутанная и непонятная — грош ему цена. Самая главная заповедь веб-дизайнера — сделать сайт не только красивым, но и удобным.
Что такое структура сайта и зачем она нужна
Структура сайта — это расположение страниц, элементов и блоков и их взаимосвязь. Взять интернет-магазин: страницы с карточками товаров, главная страница, каталоги и прайс-листы, рекламные баннеры, формы обратной связи и виджеты образуют единую структуру. Она должна быть максимально удобной — отвечать логике пользователя и вести его в нужном направлении.
Зачем нужна структура?
- чтобы пользователь мог с первой же минуты понять, где он находится, и начать путешествие по сайту;
- чтобы свободно ориентироваться на сайте: в любую минуту вернуться на главную, перейти из одного раздела в другой, из корзины в раздел оформления и так далее;
- чтобы выбор товаров был приятным и увлекательным занятием, а не сложносочиненным квестом;
- чтобы продвигать сайт в поиске по ключевым словам;
- чтобы в конечном итоге подвести пользователя к совершению целевого действия или к оформлению заказа.
Если структура будет неудобной — пользователь с большой вероятностью покинет ваш сайт и найдет другой — благо конкурентов достаточно. Поэтому думать о структуре нужно еще на этапе проектирования сайта. Грамотный веб-дизайнер поможет вам создать несколько прототипов сайта на выбор и обоснует свое решение.

Что должен знать веб-дизайнер?
В первую очередь — отбросить личные хотелки и представления о прекрасном. Красивый дизайн — это хорошо, но какой в нем толк, если он не продает? Если перед веб-дизайнером стоит задача разработать информационный или новостной сайт — это одно (хотя и такие сайты должны быть удобными). Если продающий интернет-магазин — уже другое. Поэтому при выборе веб-дизайнера учитывайте его знания и умения. Итак, он должен:
- понимать, как работают поисковые системы — как сайт попадает в выдачу и ранжируется в ней;
- понимать логику покупателя — по какому принципу люди ищут товары;
- знать, как правильно распределить товары по категориям;
- помнить об эффекте баннерной слепоты и знать, как и где расположить графические элементы.
Как создавать структуру?
Если вы заказчик, перед тем как давать задание веб-дизайнеру, выберите один из способов.
1. Скопировать у конкурентов. Не морщите носик: взятая и усовершенствованная идея не считается украденной. Пройдитесь по сайтам других магазинов схожей тематики и ассортимента и посмотрите, как у них все сделано. Лучше брать сайты из ТОПа выдачи: как правило, со структурой там все в порядке.
Нашли — вперед: даете ссылку специалисту и говорите: хочу так же. Будьте готовы к тому, что хороший веб-дизайнер внесет свои коррективы: далеко не все, что работает на одном сайте, выстрелит на другом. Дело в количестве ассортимента, целевой аудитории, географии заказов — да вы и сами знаете. Но основную канву переписать можно.
2. Создать структуру на основе семантики. Например, у вас интернет-магазин мужской одежды. Вы идете в “Яндекс.Вордстат” и смотрите популярные запросы. Если человек набирает в поисковике запрос “мужские джинсы размера 56 цвета хаки” — значит, в категории “джинсы” на вашем сайте нужно создать подкатегорию “большие размеры” и настроить фильтр цвета. И так далее с другими подкатегориями. Таким образом, структура сайта будет в точности совпадать с запросами клиентов.

3. Создать структуру с помощью специальных инструментов или майнд-карт. Например, Wireframe.cc, Wires, NinjaMock и другие. Сайты по созданию прототипов позволят веб-дизайнеру быстро сделать наброски, эскизы и собрать прототип будущего сайта буквально из кусочков. Затем этот макет отправится на согласование к заказчику.
Понятно, что лучше всего создавать структуру на старте интернет-магазина и начинать продажи во всеоружии. Но бывает так, что в начале вы не учли или не знали о важности этого аспекта и сейчас хотите усовершенствовать сайт. Это непросто: придется удалять “битые” и дублирующие страницы и добавлять новые, переписывать описания, полностью менять категории, дорабатывать меню… Но все решаемо: хорошая студия веб-дизайна справится с этой задачей.
Основные инструменты для создания структуры
Итак, главная задача структуры — помочь клиенту быстро сориентироваться и выбрать необходимый товар из каталога, сравнить его с другими и сделать окончательный выбор. Этому способствуют три основных инструмента: категории, фильтры и теги.
Категории и подкатегории
Категории — самый главный раздел сайта, его основа и каркас. Например, если вы торгуете женской одеждой, категориями будут “платья”, “юбки”, “брюки”, “джинсы” и так далее. Категории часто идут как пункты меню и показываются пользователям сразу же — буквально бьют в глаза. Ну это мы говорим, как надо делать. А на сайте с плохой структурой категории запрятаны вглубь меню: и захочешь, да не найдешь.
Обычно категории делятся на несколько видов:
- по типу товара: те самые брюки, платья, юбки. Или, если мы говорим о продуктах — мясо, рыба, молоко, овощи-фрукты, хлебобулочные изделия. Если украшения — то кольца, серьги, браслеты, броши;
- по назначению: так сортируют товары для определенных групп пользователей. Например, одежда — для мужчин, для детей. Или, к примеру, корма в зоомагазине: для птичек, для рыбок, для кошек и собак;
- по бренду: рекомендуется выделить несколько самых известных брендов в отдельные разделы. Как показывает практика, люди с большим доверием относятся к известным именам, чем к продукции ноунейм — даже если она самого лучшего качества.

Фильтры
Еще один инструмент для создания структуры — фильтры. Вы видели их в любом интернет-магазине с многообразием ассортимента. Фильтры нужны для того, чтобы не усложнять структуру и помочь посетителю быстро найти подходящую вещь. Ну например, взять ту же одежду. Категория “платья” делится на подкатегории по брендам и назначению: платья для офиса, платья вечерние, платья для отпуска. Но ведь есть еще несколько параметров — стоимость, цвет, размер, материал и другие. Делать больше категорий, углубляя структуру, не рекомендуется: покупатель должен добраться до искомой вещи не более чем за три клика мышкой. Тут-то и выручают фильтры: указываете эти критерии — и вуаля, посетитель быстро ориентируется и находит нужный товар.
Слишком много фильтров — тоже не есть хорошо: помним, что в структуре чем проще — тем лучше. Постарайтесь не перегрузить человека излишней детализацией, соблюдайте баланс между недостатком выбора и его избытком.
Всем ли нужно применять фильтры? На начальном этапе советуем вам остановиться на делении на подкатегории — вот это обязательно. А уж потом, когда расширите ассортимент, начинайте постепенно вводить этот инструмент.

Теги — это определенные параметры, по которым задается поиск. Тегирование, соответственно, — группировка контента на сайте по схожим характеристикам. Если в вашем интернет-магазине разветвленная структура, одних категорий будет явно недостаточно. Придется подключить еще и теги: например, по цене, наличии скидок, свойствам, особенностям эксплуатации и другим параметрам. Их названия можно взять из запросов “Яндекс.Вордстата”.
Например, если в интернет-магазине женской одежды категориями являются “платья”, “юбки”, “джинсы” и другие — дополнительными тегами можно сделать “дешевые платья”, “платья по распродаже”, “платья с большим воротником”, “платья больших размеров” и так далее. Главная суть тегирования — сделать дополнительные страницы с товарами и привлечь тем самым еще больше трафика.
И снова совет: применяйте теги не сразу, начните с категорий, а потом по мере роста ассортимента будете их добавлять. Внимание: расскажите дизайнеру о своих задумках, чтобы он сделал возможность добавлять теги впоследствии.
Виды структур интернет-магазина
Вообще типов структур несколько: линейная, древовидная, блочная, тегированная. Мы рассмотрим только две из них как наиболее подходящие интернет-магазину.
Древовидная структура
Самый распространенный вариант. На главной странице есть несколько разделов, которые, в свою очередь, делятся на подкатегории (более подробно об этом рассказано выше).

Плюсы древовидной структуры:
- она универсальна и подходит для большинства сайтов;
- она удобна для восприятия, наглядна и понятна;
- она показывается на всех страницах сайта: с любой страницы можно перейти на другую;
- она очень гибкая и легко подстраивается под любое изменение ассортимента.
Минусы:
- легко можно уйти “в глубину” сайта, добавляя дереву все новые и новые ветви. Количество подкатегорий строго ограничено: их должно быть не более трех, чтобы посетитель не запутался. То есть обрезать и кронировать наше деревце придется постоянно, не позволяя ему слишком разрастись.
Тегированная структура
В разделе выше мы объяснили, что такое теги. Как правило, тегированную структуру успешно сочетают с древовидной. Выглядит это так: сверху по горизонтали — облако тегов, слева — привычные категории.

Плюсы тегированной структуры:
- расширяется семантическое ядро;
- идет продвижение как по высокочастотным (категории), так и по низкочастотным (теги) запросам;
- можно создать дополнительные страницы и качать трафик.
Минусы:
- запросы пользователей часто меняются: нужно постоянно их отслеживать и на основе популярности тех или иных тегов менять их.
Главные ошибки при составлении структуры
1. Не учитывать логику клиента. Например, возьмем интернет-магазин автозапчастей. Можно создать основные категории (шины и диски, масла, автохимия, аксессуары и другие) и не учесть, что покупатель будет искать в основном по бренду — зачем ему шины для “Тойоты”, если у него “Лада”? Что бы вы ни продавали — всегда смотрите на структуру глазами клиента.
2. Залезать вглубь. И снова напомним: максимальное количество подкатегорий — три. Все, что выше, — убираем в фильтры или теги. В идеале категорий должно быть две — исключение составляют крупные магазины с широким ассортиментом.
3. Не следить за ошибками. Если товара нет в наличии и вряд ли будет — например, он перестал пользоваться популярностью или был снят с продаж — информация о нем уже не актуальна. Многие предприниматели оставляют ее висеть на сайте, забыв предупредить посетителя, или удаляют информацию. Избегайте пустых страниц, страниц с ошибкой 404 — они нарушают гармоничную структуру и заставляют посетителей досадливо морщиться. Если такие есть — надо настроить редирект 301, или перенаправление на главную страницу. Также рекомендуем закрыть страницу от индексирования поисковиками в файле robots.txt.

4. Не заполнять подкатегории товарами. Часто бывает, что в некоторых малопопулярных подкатегориях сиротливо лежат 2-3 товара. Да, мы понимаем, спроса на них особо нет, но у посетителя появляется чувство, будто перед ним пустой прилавок. В наш век изобилия это почти забытое зрелище. Лучше раскидать эти товары по другим подкатегориям, а непопулярную убрать совсем.
Кстати, один и тот же товар вполне можно включить в разные категории. Например, сумка “Шанель” относится и к категории “бренды”, и к разделу “аксессуары”. Ничего предосудительного в этом нет — по такому принципу работают почти все интернет-магазины.
5. Не создавать страницы под поисковые запросы. Мы уже писали про создание структуры с помощью семантического ядра — посмотрите самые популярные запросы и создайте страницы специально под них. У каждой страницы должен быть свой адрес, а в текстах встречаться ключевые слова.
Напоследок повторим еще раз: упрощайте, как можно больше упрощайте! Заботьтесь о своих посетителях, и они обязательно ответят вам взаимностью. Удачи!
Как создать структуру интернет-магазина: каталог, в котором всё понятно
Каталог — это ядро вашего интернет-магазина и точка притяжения для покупателей. От структуры каталога зависит то, насколько легко посетители будут находить нужный товар и насколько в целом удобно и приятно им будет пользоваться вашим сайтом. В этой статье мы подробно расскажем, как создать эффективный каталог интернет-магазина.

Почему важно правильно организовать каталог товаров
Прежде чем мы приступим к разбору темы, давайте остановимся на том, почему так важно уделить созданию структуры каталога особое внимание. Мы все привыкли, что каталог нужен для того, чтобы показать ассортимент интернет-магазина, но на самом деле всё несколько сложнее и интереснее.
Главная задача каталога — выступать для покупателей в роли путеводителя по ассортименту и облегчать поиск нужных товаров. Чем быстрее посетитель сайта находит любой товар, тем лучше. Во-первых, посетителю приятнее находиться на вашем сайте, если логика интерфейса ему сразу понятна. А во-вторых, это улучшает поведенческие метрики, которые способствуют улучшению позиций сайта в поисковых системах.
Другая, но не менее важная задача каталога — генерировать новый трафик на сайт. Если вы составляете каталог под потребности целевой аудитории и с учётом ключевых запросов, на ваш сайт автоматически будет попадать всё больше и больше посетителей из поисковых систем. По сути, каталог товаров — это не просто иллюстрация ассортимента, но также часть поискового продвижения сайта. Кроме того, хорошо продуманные категории товаров можно использовать в качестве посадочных страниц для контекстной рекламы и рекламы в социальных сетях.
В общем, от правильно организованного каталога одни только плюсы и для посетителей, и для поискового продвижения. Поэтому давайте скорее разбираться, как эту правильную структуру организовать.
Базовые правила создания каталога
Анализируйте поисковый спрос
Ошибка многих владельцев интернет-магазинов — создавать каталог интуитивно, опираясь на свой личный вкус. Из-за этого часто можно наблюдать вот такую картину: каталог состоит из категорий, логика которых понятна только владельцу магазина.

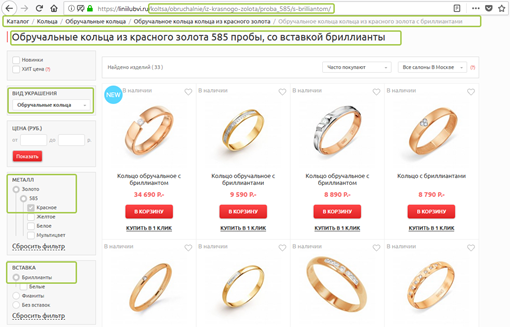
В каталоге есть категория, понятная только владельцу магазина.

В категории «Кольца» есть подкатегории, суть которых сразу может быть непонятна посетителям.
Глядя на такой каталог, посетитель, скорее, «развернётся» и уйдёт, чем станет разбираться в логике устройства магазина. Исключение возможно, только если вы продаёте уникальный товар, который не так просто найти, — в этом случае покупатель с большей вероятностью постарается преодолеть все неудобства, лишь бы заказать то, что ему очень нужно. В остальных случаях посетители предпочтут поискать нужный им товар в другом месте — у конкурентов, где ассортимент представлен более понятно.
Поэтому самое главное правило звучит так: составляя структуру каталога, думайте так, как думают ваши покупатели. Для этого анализируйте поисковой спрос, то есть отслеживайте, как именно пользователи ищут ваши товары в интернете — и именно на основании этого составляйте структуру своего каталога.
Для того чтобы посмотреть статистику поисковых запросов, воспользуйтесь специальными инструментами. О них мы напишем в конце статьи.
Соблюдайте правило трёх шагов
Важно, чтобы посетители вашего интернет-магазина находили товары быстро. Для этого старайтесь соблюдать правило, согласно которому посетитель магазина должен суметь найти любой товар за 2–3 клика. В идеале это должна быть «траектория» поиска вида «категория → товар» или «категория → подкатегория → товар». Если так не получается и в вашей структуре каталога содержится много подкатегорий, то лучше уберите всё, что следует после третьего шага, в фильтры. Например, оставьте только уровни навигации «Одежда → Платья», а все остальные параметры пусть будут доступны в фильтрах, например, сезонность платья, модель, длина, размеры и т. д.

Пример категории, в которой все дополнительные параметры доступны для выбора через фильтры и теги.
Конечно, никто не запрещает вам создавать категории с множественной вложенностью. Однако будет лучше, если вы постарайтесь максимально сократить путь посетителя сайта к нужному товару.
Избегайте полупустых категорий товаров
Бывает так, что владельцы интернет-магазинов выделяют в отдельную категорию группу товаров, в которой не так уж много товарных единиц. Это может выглядеть, например, вот так.

Или, чего хуже, вот так.

Если посетитель сайта перейдёт из поиска или из рекламы на страницу категории с таким скудным наполнением, он на подсознательном уровне может подумать, что у всего интернет-магазина скромный ассортимент. Постарайтесь объединить категории с маленьким количеством товаров с другими, родственными по ассортименту. Например, в категорию «Аксессуары» можно поместить несколько пар солнцезащитных очков, перчатки, ремни и т. д.

Пример организации категории аксессуаров с небольшим количеством товаров.
Используйте теги
С помощью этого инструмента вы можете создавать отдельные страницы тегов, на которых будут доступны товары, отобранные по определённым параметрам; например, по цене, акциям и другим свойствам или характеристикам. Например, в интернет-магазине товаров для творчества на странице категории красок можно использовать тег «краски для холста». По этому тегу пользователи будут находить краски любых видов, которые подходят для рисования на холсте.
Теги выполняют две важные задачи:
- Предлагают пользователям дополнительный набор критериев для поиска товаров.
- Создают новые страницы товаров, которые могут привлечь дополнительный трафик по низкочастотным запросам.

Пример организации тегов, в которые включены ключевые запросы, и которые расширяют возможности выбора товаров.
Подумайте о каталоге до начала создания сайта
Будет лучше, если вы продумаете структуру каталога до того, как начнёте непосредственно создавать сайт. Обычно это происходит на этапе прототипирования, когда вы детально продумываете содержимое будущего интернет-магазина. Заранее проработанная структура поможет вам избежать ошибок в будущем и лишних переделок.
Но часто бывает так, что сначала создают сайт, а потом задумываются о его правильной структуре. При наличии грубых ошибок в устройстве каталога его всё равно придётся переделывать. В этом случае лучше всего обратиться к SEO-специалисту, который поможет исправить ошибки с минимальными потерями трафика.
Способы создания каталога
Перейдём непосредственно к созданию каталога товаров. Есть два способа, которыми вы можете воспользоваться:
- «Подсмотреть» и скопировать, частично или полностью, структуру каталога у ваших конкурентов.
- Разработать свою собственную структуру каталога интернет-магазина.
Первый способ хоть и кажется простым и очевидным, но на самом деле имеет двойное дно. Вы не можете быть уверены в том, что ваши конкуренты сделали всё правильно или что у вас это сработает так же хорошо, как и у них. Вы не знаете всей подноготной, не видите статистику, не знаете реакцию аудитории. Поэтому, если и подсматривать что-то у конкурентов, то с умом.
Посмотрите несколько примеров каталога в разных интернет-магазинах и выделите из них нечто общее. Именно эти общие элементы и будут тем, что можно попробовать перенять.
Второй способ — это собственная разработка структуры каталога интернет-магазина. Этот вариант лучше, потому как вы создаёте структуру магазина индивидуально под свой ассортимент и потребности своей целевой аудитории. В конечном итоге, возможно, у вас получится даже лучше, чем у ваших конкурентов. Собственную структуру лучше всего разрабатывать с SEO-специалистом, который поможет вам собрать семантику, правильно её сгруппировать и выделить будущие категории, подкатегории и фильтры.
Этапы создания каталога интернет-магазина
- Проведите ревизию своего ассортимента и разделите все товары на группы. Это будет первичный, «сырой» вариант каталога, который вы возьмёте за основу.
- Соберите семантическое ядро вашего сайта. Семантическое ядро — это набор ключевых слов, которые соответствуют тематике сайта. Ключевые слова — это те поисковые запросы, которые используют пользователи в поисковых системах Google, «Яндекс» и т. д.
- Проанализируйте запросы и сгруппируйте их между собой. Благодаря этому вы сможете выделить категории, подкатегории и фильтры для каталога интернет-магазина, которые соответствуют тому, как их ищет в интернете ваша целевая аудитория.
- Проанализируйте интернет-магазины нескольких конкурентов. Ориентируйтесь на те сайты, которые собирают большой трафик. Выделите то общее, что можно было бы с пользой применить в вашем интернет-магазине.
- Составьте схему будущего каталога с учётом всех категорий, подкатегорий, фильтров и тегов.
Разработка каталога на основе анализа семантического ядра — весьма полезная штука. При должном анализе вы сможете правильно подобрать названия для категорий, а также увидеть, какие новые категории, подкатегории и фильтры можно добавить.
При этом будет лучше, если вы обратитесь за помощью к SEO-специалисту. Да, вам придётся оплатить его услуги, но, возможно, это лучше, чем самим разбираться в тонкостях поискового продвижения и работы с семантикой для сайтов. Хотя, если у вас есть желание, вы можете попытаться обойтись и своими силами.
Инструменты для создания каталога
- Интеллект-карты. Помогают упорядочить идеи и представить структуру каталога в виде наглядной схемы. Подробнее об интеллект-картах мы писали в отдельной статье.
- Wordstat. Бесплатный сервис «Яндекса», который показывает статистику поисковых запросов по ключевым словам. Вы можете использовать этот сервис для сбора семантического ядра.
- Serpstat. Более профессиональный инструмент для работы с семантикой и его дальнейшей кластеризацией, в котором можно автоматизировать многие процессы.
- SimilarWeb. Сервис, который помогает оценить работу сайтов конкурентов, например, посмотреть примерную статистику трафика. Для базовой оценки хватает возможностей бесплатной версии. Но если хотите больше подробностей, придётся использовать платный тариф.
- Старый добрый Excel, в котором можно собирать и группировать семантическое ядро для вашего сайта.
Ещё раз о главном
Резюмируя статью, можно выделить следующие базовые моменты:
- Цель каталога интернет-магазина — облегчить путь покупателя к нужным товарам и сгенерировать новый трафик из поисковых систем.
- Забудьте о собственной логике деления товаров на группы, ориентируйтесь только на потребителя и на то, как он ищет товары в интернете. Для этого используйте статистику поисковых запросов.
- Подсматривайте за конкурентами с умом: подбирайте в качестве примеров популярные магазины с большим трафиком, выделяйте между ними нечто общее, что можно было бы с пользой применить и у вас.
- Избегайте пустых и полупустых категорий товаров.
- Старайтесь построить структуру каталога так, чтобы посетители находили нужный товар за пару-тройку кликов. Все остальные параметры выбора товаров убирайте в фильтры и теги.
- Если у вас нет времени и желания глубоко разбираться в SEO, то для работы с семантическим ядром обязательно воспользуйтесь услугами SEO-специалиста.
Надеемся, эти базовые правила помогут вам эффективно структурировать каталог вашего интернет-магазина, и уже в скором времени вы увидите рост трафика и, возможно, даже рост количества заказов.






