Создать сайт самому с чистого листа
Пошагово объясняем как сделать сайт
«Нужен сайт, но как его сделать, если у меня нет опыта в веб-разработке и денег на фрилансеров и студию?» — если этот вопрос для вас актуален, то читайте наш новый пост! Всего 3 шага, чтобы без лишних сложностей создать сайт. Будьте внимательны: в материале мы спрятали промокод на скидку!
Шаг №1. Регистрируем домен
От выбора домена зависит, запомнится ли ваш сайт пользователям и захотят ли они вновь на него вернуться. Старайтесь, чтобы имя легко читалось и запомнилась. Также избегайте в названии дефисов — они затрудняют ввод доменного имени в адресную строку браузера.
Проверить доступно ли доменное имя легко: перейдите на страницу сервиса по подбору доменов, добавьте придуманное имя в специальное поле и нажмите кнопку «Подобрать».
Если выбранный домен свободен, вы можете его зарегистрировать. Не забывайте, что кроме всем известных .RU, .РФ или .COM также существует огромное множество тематических доменов.
Так например, вы без труда можете зарегистрировать такие оригинальные адреса как MOSCOW.FLORIST или COOL.TATTOO. В этом случае, благодаря только названию домена, становится понятно основное направление проекта или бизнеса. В REG.RU представлено более 750 доменных зон, так что вам точно есть из чего выбрать.
Если желаемое имя оказалось занято, то есть 2 варианта:
1. Воспользоваться сервисом «Магазин доменов REG.RU». Это онлайн-площадка для покупки и продажи доменов на вторичном рынке. Иными словами, здесь вы не регистрируете новый домен, а приобретаете его у текущего владельца. Кроме того, если у вас есть весомые аргументы, вы можете поторговаться с владельцем и приобрести домен по выгодной цене. В «Магазине доменов REG.RU» представлены тысячи благозвучных доменов с высоким коммерческим потенциалом, среди них легко найти альтернативный вариант адреса для вашего проекта.
2. Воспользоваться услугой «Доменный брокер». В случае, если вас также интересует конкретное доменное имя, однако его текущий владелец не выставил его на торги, то вы можете воспользоваться услугой «Доменный брокер».
Это шанс не идти на компромиссы и заполучить именно то доменное имя, которое вы хотели для вашего бизнеса. В рамках услуги сотрудники REG.RU самостоятельно свяжутся с администратором веб-адреса, договорятся о цене покупки и вы получите доменное имя без лишних временных затрат и рисков потерять средства, связавшись с недобросовестным продавцом.
Шаг 2. Создаём сайт
Для пользователей у которых мало опыта оптимальным решением станут готовые решения на CMS или конструкторы сайтов. В них используются drag-and-drop-редакторы, с помощью которых вы сможете перетаскивать необходимые блоки и элементы. Весь процесс чем-то напоминает создание объектов в конструкторе Lego.

Так работает drag-and-drop в Конструкторе сайтов REG.RU
Пользуясь такими инструментами вы можете создать сайт с чистого листа или же модифицировать один из предложенных шаблонов. Например, у нас уже есть готовые шаблоны для блогов, СМИ, интернет-магазинов, сайтов компаний. Вам остаётся только выбрать подходящий.

Пример сайта, созданного в Конструкторе сайтов REG.RU
Модификация готового решения на WordPress может оказаться немного сложнее создания сайта в конструкторе. Тем не менее, с этой CMS вы получите больше возможностей по более гибкой настройке сайта. Так, например, вы сможете устанавливать дополнительные плагины, которые могут существенно расширять функциональность ресурса, оптимизировать скорость его работы и улучшать SEO-показатели.

Готовые решения на WordPress
Шаг 3. Добавляем контент
Ваш сайт почти готов! Осталось добавить красивые изображения, интересные посты и описания товаров. В заключительном шаге мы подготовили подборку полезных сайтов и сервисов, которые помогут в поиске специалистов для наполнения вашего сайта контентом.
Биржи фрилансеров. На этих сайтах вы найдёте автора для описаний товаров на сайте, публикаций в блоге, фотографа, который создаст вам привлекательные фото товаров, а также дизайнера, который сделает красивые иллюстрации.
Биржи копирайтинга. Такие сайты во многом похожи по принципу работу на обычные фрилансерские биржи. Их основная особенность в том, что они специализируются только на одной сфере работы — тексте. Здесь вы уж точно сможете найти подходящего автора на сайт или постоянного редактора для вашего блога.
При создании не единственно верного сценария. Мы рассказали вам о наиболее простом способе получить современный и готовый к работе ресурс, при минимальных затратах. Возможно, вдохновившись нашим руководством, вы найдёте для себя собственный путь создания сайта. Всё в ваших руках!
Надеемся, что вы внимательно читали статью и нашли промокод. Он позволит вам зарегистрировать домен в зоне .RU или .РФ по сниженной цене, а также получить Конструктор сайтов и почту на домене бесплатно. Спешите, количество активаций ограничено!
Чтобы воспользоваться бонусом достаточно:
1. Узнать название промокода. Мы надёжно спрятали его в этой статье, поэтому не надейтесь, что будет легко!
1. Зарегистрировааться сайте REG.RU и авторизоваться.
2. Выбрать домен в зоне .RU или .РФ.
3. Подключить Конструктор сайтов REG.RU и почту при регистрации домена.
4. На странице «Корзина покупок» ввести промокод в специальном поле и нажать кнопку «Применить».
5. Нажать кнопку «Оплатить» и оплатить заказ.
Как создать собственный сайт: пошаговая инструкция для начинающих
Константин Докучаев, автор блога All-in-One Person, специально для блога Нетологии написал статью о том, как быстро зарегистрировать домен и создать свой сайт.
О том, как сделать сайт, написано немало статей. Я постарался создать наиболее полное пошаговое руководство, чтобы любой из новичков в диджитал мог создать собственный сайт. Сохраните себе в закладки.
Сейчас для создания сайта нужно менее 1000 рублей, 3 дня работы и большое желание. Я постарался описать все шаги максимально подробно, понятно и со скриншотами.
Шаг 1. Выбираем и покупаем домен
Прежде чем купить домен, нужно определиться с именем. Возьмём для примера myfirstwebsite.соm. Теперь заходим на один из самых популярных регистраторов — REG.RU. На его примере покажу, как купить домен. Для других регистраторов действия будут аналогичные.
Вверху кликните на «Регистрация», укажите свою почту и нажмите «Зарегистрироваться». Пройдите все формальности, перейдите в раздел «Домены» и кликните на «Подобрать».
.png)
Создаем сайт myfirstwebsite в доменной зоне «.com»
На следующем шаге система предложит купить выбранный домен или аналоги в другой зоне. Если результат устраивает, нажимайте кнопку «Зарегистрировать».
.png)
Альтернативные свободные доменные зоны для сайта myfirstwebsite
На следующем шаге будет информация о сроках регистрации домена и дополнительных услугах. Я рекомендую всё оставить по умолчанию: регистрация на год с автопродлением и без дополнительных услуг. Услуги всегда можно подключить потом отдельно. Всё круто, нажимайте «Продолжить».
Следующий шаг — заполняем анкету владельца домена. Затем REG.RU предложит настроить DNS-сервера. Поскольку у вас пока нет своих серверов, поставьте галочку «Использовать серверы регистратора» и нажмите «Продолжить».
DNS — это специальный сетевой адрес вашего сайта. С его помощью интернет понимает, какую страницу открыть при вводе адреса.
.png)
Обязательно ставим галочку
Наконец-то можно оплатить домен. Проверьте ещё раз все данные, сумму и переходите к оплате. После оплаты домен появится в личном кабинете пользователя в разделе «Мои домены».
.png)
В личном кабинете отображаются все ваши домены
Есть и другие регистраторы: webnames.ru, godaddy.com, nic.ru, nethouse.ru и много других. Просто введите в поисковую строку «Зарегистрировать домен».
Шаг 2. Создаём сайт
Для большинства задач подходят простые сайты, которые можно сделать в любом визуальном конструкторе. Для этого не нужны знания кода. Всё создание сайта сводится к простому перетаскиванию и включению нужных элементов сайта.
Мы возьмём для примера один из самых удобных и простых конструкторов создания сайта — Tilda, который пользуется большой популярностью у бизнеса и медиасферы.
После регистрации в Tilda нужно просто выбрать стартовый шаблон и начать его редактировать на своё усмотрение, следуя пошаговым инструкциям. Это достаточно просто и для начала работы достаточно одной минуты.
.gif)
Выбираем шаблон сайта
Интерфейс у Tilda полностью русифицирован, есть русскоязычная техподдержка и бесплатные тарифы. Но для подключения своего домена придётся купить минимальный тариф — 500 руб в месяц. Согласитесь, это намного дешевле, чем предлагают разработчики сайтов, при условии, что вы должны будете ещё ежемесячно оплачивать их услуги для поддержания сайта.
Если не понравилась Tilda, есть и другие варианты. Например, Wix, uKit, Readymag очень хорош для презентаций, а WordPress — полноценная и самая развитая CMS для создания профессиональных и простых сайтов. Выбирайте на свой вкус и по своим потребностям. Разные конструкторы нацелены на разные задачи и предлагают разную функциональность. При желании можно создать интернет-магазин без участия программистов с помощью Ecwid или Shopify. Первый хорошо ориентирован на российские сервисы, второй больше на Европу и под него много красивых дизайн-шаблонов.
Шаг 3. Связываем сайт и домен
Для работы сайта нужно, чтобы браузер понял, что по адресу myfirstwebsite.соm должен открываться именно ваш сайт. Это называется настройка DNS.
Чтобы настроить DNS, перейдите в раздел настроек своего сайта в Tilda и выберите пункт «Домен». Здесь нужно написать свой адрес (myfirstwebsite.соm).
.png)
Привязываем наш сайт на Тильде к домену
Далее, нужно у регистратора (REG.RU) прописать сервера Tilda. В справке Тильды есть пошаговая инструкция для REG.RU и других популярных регистраторов.
Шаг 4. Настраиваем сервисы обратной связи
Если у вас сайт личного характера, можете пропустить этот шаг.
Связь с посетителями важна для любого интернет-бизнеса, тем более начинающего. Для этого разработано бесконечное множество инструментов различной сложности: от форм обратной связи до онлайн-звонков.
Для примера возьму онлайн-чат, который помогает посетителю сайта пообщаться с менеджером в реальном времени, оставить свой вопрос или сделать заказ.
Самый простой способ установить такой чат — воспользоваться специализированным сервисом наподобие Re:plain. Это бесплатный веб-чат, где сообщения с сайта приходят сразу в мессенджер Telegram и общение с посетителем можно вести прямо из мессенджера.
.png) Инструкция по подключению сервиса обратной связи
Инструкция по подключению сервиса обратной связи
Установите Telegram для ПК, Android или iPhone и iPad, добавьте бота Re:plain, следуйте инструкции, и вы получите код, который надо установить на сайт.
Если используете Tilda, откройте редактор страницы, промотайте в самый низ, добавьте новый раздел и выберите «Виджет > Другое > HTML код». Туда вставьте код, скопированный из бота, и сохраните страницу.
.gif) Копируем и вставляем код
Копируем и вставляем код
Остальные популярные виджеты можете найти в статье блога «Обзор популярных виджетов для сайта».
Шаг 5. Публикуем сайт в сети
Вы создали сайт, настроили DNS, поставили веб-чат. Теперь сайт готов к публикации в сети. Для этого просто откройте редактор страницы в Tilda и нажмите кнопку «Опубликовать».
Всё, теперь сайт доступен для всех в интернете.
.png)
Теперь у вас есть свой сайт
В статье я постарался описать самый простой и быстрый способ запуска сайта. Конечно, существует ещё множество инструментов, которые помогают улучшать сайт, отслеживать посещаемость, анализировать данные и много другое.
Для дальнейшей работы я рекомендую также установить на сайт основные счётчики, которые помогут анализировать ваших посетителей: видеть, откуда они пришли, какие страницы смотрят, кто совершает заказ и так далее. Основные инструменты для этого — Яндекс.Метрика и Google.Analytics.
Яндекс.Метрику больше любят русскоязычные владельцы сайтов, там есть очень полезный режим Webvisor, в котором можно видеть карту действий посетителей на сайте: как человек ходит по сайту, куда нажимает, на что смотрит. Это помогает понять, есть ли на вашем сайте какие-то моменты, которые стоит поправить, например, перенести баннер со скидками в самое начало, чтобы пользователи его не искали.
Второй инструмент аналитики — это Google.Analytics — более мощная и функциональная система анализа посетителей.
Настроить счётчики в Tilda можно в специальном разделе настроек «Аналитика & SEO» с помощью подробной инструкции.
Конечно, в зависимости от сложности задач, инструменты, описанные в статье, могут не подойти, и вы выберете другой путь разработки сайта. Я, например, всегда подключаю Cloudflare и AddThis ко всем своим проектам. Если у вас есть полезные инструменты, которые пригодятся новичкам, напишите о них в комментариях.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
С чистого листа: строим сайт на основе шаблона вместе!
Сегодня мы хотим сфокусировать ваше внимание именно на этой теме. Вместе с вами мы пройдемся по семи пунктам, которые будут сопровождать вас на протяжении всего пути создания сайта на основе шаблона:
Знакомство с различными тематиками сайта и выбор самой подходящей из них
Может показаться, что говорить о выборе тематики будущего сайта — это самая банальная вещь из всех банальных вещей. Вполне возможно, что не стоит спешить с выбором тематики сайта. Лучше взвесить все плюсы и минусы, разобраться в кое-каких деталя и подумать о будущем вашего онлайн-проекта, включая способы его продвижении в сети. Просто не забывайте о том, что можно насмешить людей, если поспешить.
Допустим, вы хотите получать немаленькую прибыль от своего сайта. Тогда, требуется выбрать соответствующую тематику, которая и поможет зарабатывать на хлеб. Вы можете остановить свой выбор на:
- партнерских блогах;
- сайтах, которые фокусируются на какой-то определенной бизнес-нише;
- сервисных сайтах;
- сайтах, которые можно продавать;
- интернет-магазинах;
- сайтах, на которых можно предлагать онлайн-обучение и разнообразные курсы.

Подбор лучшей платформы
Даже если вы не знаете, что такое система управления контентом (или же CMS) и с чем ее едят, не стоит переживать заранее. Начнем с того, что эти самые системы управления контентом часто вытесняют HTML на задний фон. Ведь эти информационные системы или программы организовывают и контролируют процесс создания, редактирования и управления контентом. Владелец сайта и другие сотрудники, у которых есть доступ к административным и редакционным компонентом, могут спокойно обновлять существующий онлайн-проект. Кстати, систему управления контентом еще называют движком. И именно он понадобится вам для создания будущего онлайн-проекта.
В целом, у вас будет большой выбор движков и каждый из них даст возможность работать с различными базами данных и контентом. Но вы не удивитесь, если мы скажем, что все они отличаются от друг друга своими наборами функций. И для того, чтобы не прогадать с выбором, вам просто необходимо четко оценивать свой бюджет и знать основные потребности вместе с целями. Если вы посмотрите ниже, то сможете ознакомиться с несколькими основными правилами, которые помогут сделать тот самый правильный выбор.
1. Определитесь со своими потребностями
Другими словами, стоит иметь полное представление о том, для чего вы будете использовать свой онлайн-проект. К примеру, вы уже точно знаете, что вам придется раз-два в неделю публиковать посты в своем блоге. Или же вам потребуется делать ежемесячную новостную рассылку. Составив список своих потребностей, вы будете понимать, какие функции должна включать в себя система управления контентом.
2. Это лишняя функция? Тогда, она вам и не нужна
Допустим, вы осознаете, что вовсе не собираетесь использовать те или иные расширенные технологии и функции платформ. В таком случае, вам и не нужно тратить деньги на то, что вам, по сути, и не надо. Но не забывайте, что возможность расширения все-таки является довольно-таки важным аспектом.
3. Узнайте, выпускает ли разработчик обновления для платформы
Очень важно, чтобы выбранная вам система управления контентом поддерживала большое количество плагинов и дополнительных функций. Ведь ваш бизнес будет расти, а это значит, что вам вполне могут понадобится какие-то дополнения. Поэтому обязательно обращайте свое внимание на этот аспект.
4. Просмотрите основные требования платформы
Очень важно знать основные параметры, которые включает в себя та или иная система управления контентом. Например, обращайте свое внимание, насколько удобной будет работа с фронтендом и бэкендом.
5. Ознакомьтесь с маркетинговыми возможности выбранной CMS
Даже в тот момент, когда вы находитесь на начальном этапе разработки своего онлайн-проекта, вам уже стоит задуматься о том, как вы будете продвигать его на просторах Интернета. Функции SEO и интеграция с социальными сетями — это две из важных аспектов, которые определенно понадобятся вам.
6. Обращайте внимание на качество технической поддержки пользователей
Если техническая поддержка пользователей способна обеспечить работоспособность платформы и помочь пользователям разобраться в разнообразных возможностях системы, то можете смело останавливать свой выбор именно на этом варианте.
Кстати, давайте-ка познакомимся с несколькими системами управления контентом. Они невероятно популярны среди пользователей. И не только из-за того, что им не приходится платить за их использование.
WordPress
Количество сайтов, разработанных на основе этой платформы, действительно впечатляет. Если вы заинтересованы в создании блога, сайта-визитки или же корпоративного сайта, WordPress станет просто замечательным помощником.
Joomla
А это еще одна многофункциональная платформа, у которой есть немаленькое количество поклонников. Как и WordPress, она поможет создать такие виды онлайн-проектов как сайты-визитки или корпоративные сайты, а также интернет-магазины.
Drupal
Еще один популярный вариант, на которую можно обратить внимание в том случае, если вы решили создать сайт-портфолио, корпоративный сайт или же интернет-магазин.
OpenCart
А эта система управления контентом, прежде всего, лучше всего подойдет для разработки интернет-магазина. Возможно, она не очень простая в плане самой разработки, но все-таки пользуется популярность среди многих пользователей.

Подбор шаблона для создания оригинального сайта
Вот мы и подошли к одному из самых важных пунктов. Но перед тем, как поговорить о нем, мы хотим, чтобы вы представили свой идеальный сайт. Представьте даже его мельчайшие детали, если у вас получится. Хотите ли вы, чтобы он включал в себя не только картинки, но и видео вместе с аудио? Хотите ли вы, чтобы меню навигации было вертикальным или горизонтальным? А, может, вы вообще хотите слегка поэкспериментировать с этим компонентом онлайн-проекта? И если ваше воображение уже нарисовало необходимую картинку, то самое время посетить маркетплейс TemplateMonster. На сайте вы найдете отличный фильтр, который дает возможность сортировать шаблоны на основе тех или иных аспектов (дизайн, функции и так далее). А чтобы вам было еще проще, взгляните на пять шагов, которые познакомят вас с еще некоторой важной информацией.
Шаг 1
Какое устройство вы используете чаще всего для посещения тех или иных сайтов? Большинство все-таки отдает предпочтение своим смартфонам, ведь данные говорят о том, что большая часть веб-трафика генерируется именно с мобильных устройств. Не имеет никакого значения, на какой тематики сайта вы остановились. Это может быть и личный блог, это может быть и интернет-магазин бытовой техники. В любом случае, вам требуется адаптивный дизайн, который будет подстраиваться под любое разрешение экрана.
Шаг 2
Если вы начнете свои поиски готового решения, то столкнетесь с просто необычайно большим количество вариантов для разных движков и тематик. Но в тот момент, когда вам приглянется какой-то шаблон, не забудьте узнать немного больше о его разработчике. А в идеале, выбирайте готовые решения на тех сайтах, которые предлагают поддержку своих цифровых продуктов.
Шаг 3
Даже если вы создадите великолепный сайт, который не будет иметь себе равных в плане дизайне, не стоит забывать о его продвижении. Поэтому проверяйте, включает ли в себя шаблон интеграцию с методами SEO.
Шаг 4
Конечно же, никто не считает то количество сайтов, которые он или она посещает. Никаких подробных отчетов о количестве интернет-магазинов, в которых кто-то совершал покупки. А к чему мы, собственно, ведем? Ваш будущий сайт не будет первым в своем роде. Поэтому нужно выбирать шаблон, который позволит выделиться на фоне остальных.
Шаг 5
Мы прекрасно понимаем, что многие хотят сэкономить на создании онлайн-проекта и выбирают бесплатные готовые шаблоны. Но стоит ли все-таки это делать? Ведь в какой-то момент, когда вы уже найдете свою аудиторию, может случится неприятная неожиданность. Лучше сразу позаботиться о качестве темы для сайта, чтобы потом не пришлось жалеть.

Выбор домена
Домен — это еще важная часть вашего сайта. И когда вы соберетесь придумывать свое собственное доменное имя, не забывайте о том, что:
- оно должно отлично запоминаться;
- быть уникальным;
- желательно быть коротким.
В целом, доменное имя состоит из двух частей:
- само название сайта — например, beseller;
- доменная зона, которая указывается после названия вашего онлайн-проекта — например, .by (также можно использовать .com, .ru и многие-многие другие).
Настройка хостинга
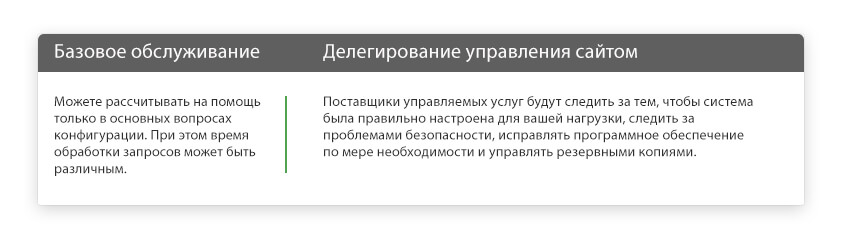
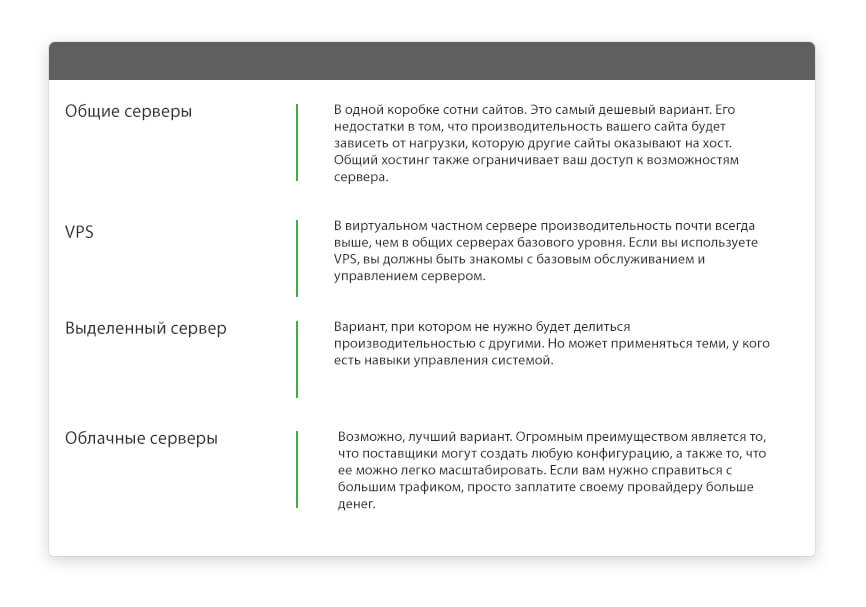
Скорость, поддержка и безопасность. Вот эти три фактора, которые важны при выборе хостинг-провайдера. В плане цены, то услуги могут обойтись вам от нескольких до тысячи долларов в месяц. В среднем, за 10-100 долларов в месяц можно получить довольно-таки качественные услуги хостинга. К тому же, не забывайте обращать внимание на следующие пункты во время выбора своего хостинга-провайдера.


Наполнение сайта контентом
Если вы ни разу не сталкивались с постройкой сайта, то вам определенно понадобится помощь одного из конструктора страниц. С их помощью вы сможете работать с текстами, фото, слайд-шоу, видео и остальными элементами, просто перетаскивая их на страницу. Что может быть удобнее? Таким образом, вы сможете создать свой уникальный контент даже в том случае, если обладаете минимальными знаниями. Например, шаблоны для Joomla, шаблоны на WordPress всегда готовы порадовать вас различными компоновщиками страниц, которые значительно облегчат вам работу. А если вам все-таки понадобится доступ к коду, у вас не будет никаких препятствий в плане работы с ним.

Кстати, если у вас вообще нету никакого желания разбираться с кодом и всем, что с ним связано, то конструктор страниц станет тем оптимальным вариантом. У вас будет возможность выбирать между готовыми графическими оформлениями (которые уже включены в шаблон) и редактировать их, используя интуитивные и удобные пользовательские интерфейсы. В идеале, у вас не должно возникнуть никаких проблем. И даже не придется получать какие-то особенные знания программирования перед тем, как перейти к разработке сайта.
И перед тем, как кратенько пробежаться по пункту с продвижением сайта, давайте-ка сравним процессы создания онлайн-проекта вместе с готовым шаблоном и без него.
Сайты, созданные на основе готового шаблона
Сайты, созданные с нуля, но без помощи готового шаблона
Простота в плане создания самого онлайн-проекта
Сложно, если вы не владеете знаниями в сфере программирования
Скорость получения готового онлайн-проекта
Долго, если вы не владеете знаниями в сфере программирования
Возможность работать с кодом
Возможность продвигать сайт на просторах Интернета
Гибкость дизайна и возможности в плане персонализации внешнего вида
Возможно столкнуться с несколькими ограничениями, но, в целом, вам должно хватить предоставленных функций
Продвижение сайта
И вновь вернемся к вопросу о продвижении вашего сайта. Оригинальный контент, который выделяется из толпы, и множество SEO-инструментов — это два невероятно важных аспекта, про которые ни в коем случае нельзя забывать. Те, кто занимались созданием онлайн-проектов несколько лет назад, должны помнить, чего стоило сделать его более дружественным для поисковых систем. Теперь же в шаблонах можно найти все те необходимые фишки, которые избавят вас от разных проблем, когда дело доходит до продвижения сайта.
Заключение
В целом, нам хотелось бы сказать, что готовый шаблон — это прекрасный вариант для тех, кто хочет построить свой онлайн-проект за минимальное количество времени. И даже в том случае, если вы покупаете шаблон, вы экономите свои деньги. Ведь за работу профессионального веб-разработчика придется платить намного больше. И не факт, что окончательный результат будет выглядеть именно так, как вы того хотели. Поэтому прямо сейчас сфокусируйтесь на том, как должен выглядеть ваш сайт и какие функции включать в себя. И все станет в несколько раз проще. После этого, посещайте сайты, которые предоставляют готовые шаблоны и выбирайте те, которые приходятся вам по душе. Поверьте, у вас будет возможность выбирать между минималистичными и яркими шаблонами, шаблонами с разными вариантами макетов и тому подобное.
Желаем вам удачи с разработкой будущего онлайн-проекта и очень надеемся, что этот пост стал полезным для вас.
Как создать свой сайт бесплатно? (обзор бесплатных конструкторов)
Продуманный дизайн, адаптивная верстка, понятная навигация — таким должен быть идеальный сайт в 2019. Но как сделать сайт без штатных программиста, дизайнера и даже бюджета? Можно обратиться к фрилансеру, а можно — создать свой сайт бесплатно, воспользовавшись конструктором сайта.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Зачем нужен конструктор сайта?
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Какими бывают конструкторы сайтов?
Количество конструкторов растет с каждый годом и обладают функциями для создания сайта с нуля. В большинстве бесплатных конструкторов есть: мобильная версия сайта; разнообразие макетов; настройка онлайн оплаты для интернет-магазина; подключение хотя бы одного сервиса аналитики; онлайн-консультант .
Обзор конструкторов
Сразу после регистрации вы перейдете на страницу, где просят ответить на вопросы. Таким образом, разработчики предлагают уже готовые шаблоны с контентом для вашей ниши.
Попробуем создать сайт для туристического гида:


 Выбираем стиль
Выбираем стиль  Варианты дизайна для одного стиля
Варианты дизайна для одного стиля  Готовый сайт
Готовый сайт
Как видите, создать сайт на WIX можно за несколько кликов.
Шаблон можно дополнить такими функциями, как:
- SEO-оптимизация;
- отправка рассылки из админки;
- подключение онлайн оплаты;
- подключение ленты социальных сетей;
- создание десктопной и мобильной версий сайта;
- собственный дизайн.
- отсутствие поддержки на русском языке;
- производительность сайта составляет не более 10 Гб на бесплатной версии;
- нельзя создать свой домен.
uKit от uCoz
После регистрации на сайте конструктора не нужно проходить опрос, потому что разработчики представили несколько вариантов шаблонов и наполнили их релевантным контентом, который вы адаптируете под себя.

Замените текст и загрузите авторские картинки для уникального контента.
Отметим, что бесплатный период доступен только 14 дней. Если не купить тариф, то сайт перестанет быть доступным для пользователей. Но посмотрим на это с другой стороны: сайт останется в админке, где его можно доработать и затем перенести на удобный конструктор.
Компания uCoz, которая владеет этим конструктором, предлагает и другие программы для улучшения сайта: бесплатный калькулятор для сайта, конструктор лендингов. Попробуйте сделать сайт из страницы во Вконтакте или Facebook:

Setup

Бесплатный конструктор Setup имеет существенный минус — устаревшие шаблоны, которые тяжело адаптировать под мобильные телефоны. Если большая часть конверсий идет не с мобильных, то можно выбирать любой макет:

У конструктора 2 тарифа: платный и бесплатный. Если вы хотите начать привлекать клиентов сразу, то создавайте бесплатный лендинг с ограниченным функционалом, например, без адреса и карты.
В бесплатном тарифе есть:
- тематические шаблоны, которые можно изменять по своему вкусу;
- SEO-оптимизация (заполнение мета-тегами);
- подключение формы обратной связи;
- почта для домена.
Tilda
Наша статья была бы неполной без этого конструктора. На сайты, созданные на Tilda, запускают платный трафик. Вот один из таких:

Отличительная особенность этого конструктора — интеграции с различными сервисами. Среди них и популярные месседжеры (Telegram,Slack), а также платформы для e-mail-рассылок (MailChimp, UniSender). Интегрировать собственные сервисы можно через HTML.
И, главное, что бесплатной версией можно пользоваться неограниченное количество времени. Однако очевидный минус этой версии — 50 Мб свободного пространства. Тем не менее, с функцией конструктора сайта Tilda справляется.
Заключение
Бесплатные конструкторы — отличная возможность попробовать создать сайт для теста и тренировке, достаточно недорогих на wix, uKit, Setup. Затем, имея представление о требуемых функциях и дизайне, вы сможете перейти к более продвинутым инструментам.
Делаем бесплатно сайт с помощью конструктора: 5 простых шагов

Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создатьбесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов. И для этого не нужны специализированные навыки в программировании.
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.

Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.

- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Как создать сайт самому с нуля, не имея никакого опыта
или как самостоятельно создать сайт с чистого листа
Ab-w .net совершенно бесплатно поможет вам создать свой сайт с нуля!
Ab-w .net – это современный самоучитель по созданию интернет страниц и сайтов. Ресурс содержит подробный курс по языку Гипертекстовой разметки – HTML, по Каскадным
таблицам стилей – CSS, информацию по работе с WordPress, руководство по Joomla и продвижению сайтов в интернете.
Уроки разработаны специально для людей  , которые знают, как включается компьютер, а также для тех, кому просто не терпится узнать, как создать сайт с нуля самому.
, которые знают, как включается компьютер, а также для тех, кому просто не терпится узнать, как создать сайт с нуля самому.
Порядок изучения: WordPress или Joomla, или Drupal ⇒ HTML ⇒ CSS, или в обратном.
Цель проекта – дать исчерпывающие ответы на следующие вопросы:
В таблице ниже коротко рассмотрен популярный FAQ начинающего разработчика.
| Бесплатное создание сайта с нуля? |
Ресурс предлагает каждому создать сайт с нуля самому с помощью специальных программ — CMS (система управления контентом), работающих по принципу Web 2.0, то есть ваши пользователи смогут оставлять комментарии, читать RSS ленту, отслеживать свежие публикации в вашем Блоге. Речь идет о проектах, созданных на платформе WordPress или Joomla. Вам также необходимы знания в HTML и CSS, которые позволят создавать сайты в текстовом редакторе: в Блокноте, что добавит уверенности в собственных возможностях. |
|---|---|
| Размещение сайта в интернете? |
Коротко эту процедуру можно описать так: все файлы, то есть web-страницы загружаются с помощью специальной программы на сервер хостинг-провайдера – компании, предоставляющей место для вашего сайта в интернете. Существует два способа размещения ресурса. Первый способ – бесплатный, второй – платный. Преимущество платного метода в том, что всего за 3-5 у.е. в месяц. |
| Что такое поисковая оптимизация? | Оптимизация сайта для поисковых машин → Search Engine Optimization или коротко SEO – это система мер, направленных на повышение ранжирования ключевых слов в поисковой выдаче. Например, есть смысл выделить словосочетание создать сайт самому с нуля специальными тегами, если вы желаете, чтобы посетители по данному запросу нашли вашу страницу в поисковике среди множества других страниц, предлагающих информацию подобного характера. |
| Раскрутка и продвижение сайта? | Вопросы по раскрутке и продвижению должны быть поставлены после того, как вы поработали над наполнением вашего сайта авторским контентом, то есть увеличили количество страниц сайта и преуспели в оптимизации. Другими словами, для начала вам предстоит создать несколько десятков, подстроенных под определенные ключевые запросы, страниц, чтобы было, что продвигать. |
| Заработок на собственном сайте? | Многие начинающие web-разработчики пытаются заработать на своем сайте, имея 50-100 посетителей в сутки! Но это абсолютно ошибочный подход, который ни к чему хорошему не приведет. Добейтесь трафика величиной более 1 000 человек, для начала, и только после этого приступайте к заточке своего сайта под партнерские программы и тому подобное. Для увеличения трафика на сайте, вам будет нужно создать как можно больше страниц. Но если вы планируете зарабатывать на продаже товаров или услуг на своем сайте — подключайте прием платежей на сайте c помощью сервиса Fondy. |
 Уроки HTML и уроки CSS являются основными дисциплинами, изучению которых необходимо уделить особое внимание еще в самом начале вашего знакомства с построением сайтов. Эти инструменты дадут вам несгибаемую уверенность в своих силах и смелость в дальнейших экспериментах. Знания HTML и CSS позволят вам изменить внешний вид любой CMS.
Уроки HTML и уроки CSS являются основными дисциплинами, изучению которых необходимо уделить особое внимание еще в самом начале вашего знакомства с построением сайтов. Эти инструменты дадут вам несгибаемую уверенность в своих силах и смелость в дальнейших экспериментах. Знания HTML и CSS позволят вам изменить внешний вид любой CMS.
Способы создания вашего сайта

Создание сайта на HTML в Блокноте
Если вы не имеете никакого представления о том, с чего начать, краткое руководство из семи пунктов слева поможет вам разобраться в азах сайтостроения. Уделив достаточно внимания, времени и запасшись терпением, вы очень скоро узнаете, что такое сайт, из чего он состоит и как его создать своими собственными руками, использую клавиатуру, интернет и немного фантазии. А если вам повезло и вы имеете природный дар легкого восприятия информации, то уже через несколько дней почувствуете себя в совершенно новом образе.
Создать свой сайт на HTML с нуля в Блокноте

Создание сайта с нуля при помощи WordPress
«WordPress является идеальной системой для ведения блогов и более сложных проектов. CMS ориентирована на эстетику, web-стандарты, а также удобство использования. CMS WordPress бесплатна и свободна к распространению. Проще говоря, система управления контентом Вордпресс – это то, что вы используете, когда хотите работать с программным обеспечением для ведения блогов, а не бороться с ним. Персональный самоучитель по созданию сайтов (блогов) на WordPress разработан специально для новичков.
Создание бесплатного или платного WordPress проекта

Создание сайтов с нуля при помощи Joomla
«Joomla – система управления сайтом с открытым кодом. В отличие от многих других систем (CMS) Joomla не требовательна к ресурсам сервера – для нее подойдет практически любой хостинг с поддержкой MySQL и PHP. Управлять сайтом на Joomla легко без специальных знаний программирования и HTML-верстки. Joomla по праву считают самой распространенной в мире системой управления содержанием, на ней сделано более миллиона сайтов и с каждым днем это число растет. Смотрите, как самим создавать сайты на Joomla
Как бесплатно самим создать сайт на Joomla

Дата публикации: Hoябрь 2009 | Обновление: Ноябрь 2018
Как создать сайт с нуля бесплатно  Создание сайтов на HTML в Блокноте
Создание сайтов на HTML в Блокноте







