Создать сайт без шаблона самому
Создание сайта без шаблона
Создание сайта
Для создания сайт с чистого листа, перейдите в раздел «Создать сайт» и кликните на ссылку «С чистого листа:

После этого вы будете перемещены в редактор.
Вы всегда можете создать сайт, взяв за основу профессиональный шаблон. О том, как это сделать написано в отдельной статье.
Редактирование пустого сайта
Перед вами пустая рабочая область редактора. Вы можете добавить на нее свои фотографии, картинки, файлы и воспользоваться базой А5, содержащей свыше 10 000 различных компонентов.
Важно вносить все изменения и размещать новые элементы так, чтобы они не выходили за границу шаблона т.к. иначе они окажутся за пределами видимости на вашем сайте. Граница, за которую нельзя выходить очерчивается красной линией:

В редакторе вы увидите визуальное разделение рабочей области (контейнера) от заднего фона:

Изменение фона
Вы можете менять цвет заднего фона. Для этого нажмите в верхнем меню на «Файл» >>> «Настройки»:

В открывшемся окне выберете необходимый цвет:

Цвет заднего фона изменится автоматически:

Теперь о том, как редактировать основной фон сайт. У нас есть коллекция фоновых изображений, которой можно смело пользоваться. Она находится в левом меню «Страница» >>> «Фоны»:

У вас откроется панель, где вы увидите более 1000 различных фоновых изображений. Слева, для вашего удобства, есть рубрикатор по категориям:

Просто нажмите на понравившуюся картинку, и фон применится автоматически к текущей страницы сайта:

Разумеется, вы можете сделать в качестве фона собственную картинку, для этого в уже известном вам окне нажмите на желтую кнопку «С компьютера»:

Затем выберете свою картинку и нажмите кнопку «Открыть»:

Фон применится автоматически:

Вы также можете сделать фоновым изображением любую картинку. Нажмите один раз левой кнопкой мышки на нужное изображение и снизу кликните на «Сделать фоном»:

Фон применится автоматически:

Управление страницами
Справа в редакторе находится панель управления страницами. Для перехода на другую страницу кликните на скриншот нужной страницы. Для добавления нажмите на «Добавить страницу»:

Перетаскивая левой кнопкой мышки одну страницу на другую, вы можете поменять порядок их отображения.
Нажатие на стрелочку вниз откроет меню, в котором можно также поменять местами страницы, переименовать их, дублировать (копировать), удалить:

Работа с текстом
Наиболее детально описывается в видео-уроке:
Работа с контентом
В контентном меню слева вы найдете свыше 10 000 компонентов. Для того, чтобы перетащить нужный элемент на рабочую область, зайдем в какой-нибудь раздел, например, «Фигуры»:

Перед вами откроется окно с доступными фигурами. Для того, чтобы поставить конкретную фигуру на рабочую область просто перетащите ее левой кнопкой мышки:

Вы можете загрузить картинку с компьютера или сфотографировать себя с веб-камеры (уже писалось выше).
Редактирование элементов
После того как вы выбрали элемент в меню Медиа или Виджеты и он появился на вашем сайте, кликните на него и сможете редактировать его, как вам захочется.
Клик на элементе активизирует панель редактирования элемента. Также вы сможете изменять размер, поворачивать и перемещать элемент по сайту.
Настройки компонента
Нажмите на нужный компонент, для того, чтобы сделать его активным, затем кликните на «Настройки» в нижнем меню:

После этого откроется панель, в которой вы сможете выставлять вручную размеры компонента, выставлять угол поворота, применять эффект прозрачности:

Изменение размера компонента
Изменять размеры компонента удобнее всего при помощи маркеров – квадратиков, находящихся на границах компонента.
Потяните маркер в нужную сторону, чтобы изменить размер:

Поворот элемента
Для поворота компонента воспользуйтесь стрелочкой сверху справа над самим компонентом:

Изменение порядка наложения компонентов
Здесь речь пойдет о том, как сделать, чтобы одна картинка была над другой или наоборот. Порядок наложения компонентов друг на друга регулируется при помощи контекстного меню:

Иконки слева направо означают:
· Понизить приоритет показа на один пункт
· Повысить приоритет показа на один пункт
· Убрать компонент на задний план
· Поставить компонент на передний план
Так, если мы нажмем у контекстного меню желтого круга «убрать на задний план», то увидим, что квадрат стал показывать поверх круга:

Замена картинок в шаблоне
Замена картинки позволяет добавить новое изображение на то же месте и в тех же размерах, что картинку, которую вы заменяете.
Для замены кликните на ненужную картинку и в нижем меню нажмите на кнопку «Заменить»:

После этого выберете новую картинку и нажмите кнопку «Открыть».
Работа с кнопками, ссылками и меню
В качестве перехода между страницами можно использовать три вещи – текстовые ссылки, кнопки и меню.
Как сделать текстовую ссылку уже отмечалось выше, теперь о том как поставить кнопки и меню.
Все кнопки А5 хранятся в данном разделе:

После того, как кнопка находится на рабочей области, вы можете менять текст внутри, дважды по нему кликнув левой кнопкой мышки. В нижнем меню откроется режим редактирования, с помощью которого можно изменять внешний вид текста внутри кнопки:

Чтобы установить ссылку с кнопки, один раз нажмите на нее и перейдите по значку глобуса в нижнем меню:

После этого откроется окно, в котором нужно выбрать страницу, на которую будет установлена ссылка:

Доступна возможность ссылки, ни только на страницу, но и на внешний сайт или на конкретный файл.
Для того, что установить внешнюю ссылку, перейдите по соответствующей вкладке:

Далее выберете тип ссылки и вписываем адрес:

Компонент меню подразумевает автоматическую настройку ссылок на все существующие страницы сайта.
Перетащите понравившееся меню на рабочую область редактора:

В панели снизу можно переключить вертикальное расположение меню на горизонтальное:

Для того, что исключить ненужную страницу из меню кликните на «Редактировать меню»:

В открывшемся окне снимите галочки там, где это нужно:

Просмотр перед публикацией
Чтобы просмотреть свою работу, кликните на Просмотр в верхнем меню редактора:

После этого вы увидите свой сайт ровно также, как увидят его посетители уже после публикации:

Сохранение сайта
Не забывайте периодически сохранять свою работу в редакторе:

Публикация сайта
После того, как вы закончили работу над сайтом опубликуйте свой сайт в Интернете.
Важно: вы всегда сможете в последствие редактировать свой сайт, кнопки «опубликовать» в редакторе больше не будет, это нормально.
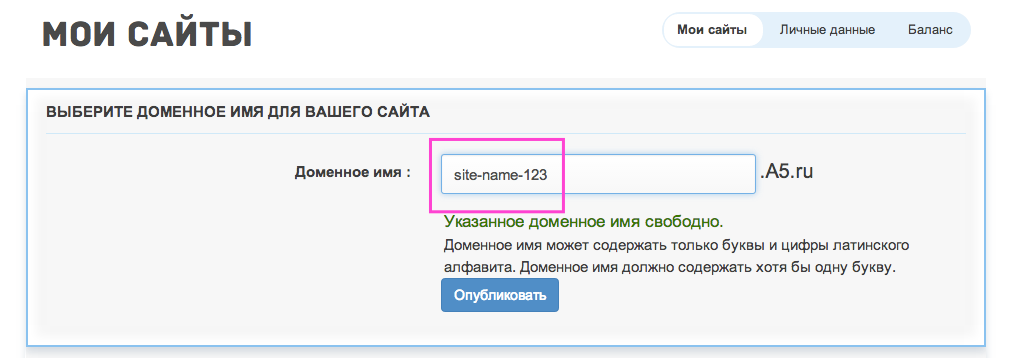
Нажмите на кнопку «Опубликовать»:

Вы переместитесь на страницу, где предстоит определиться с названием своего сайта.

Если вы хотите уйти от поддомена, то всегда можете прикрепить собственное название (домен) или вовсе получить его бесплатно (при годовой подписке на тарифные планы «Премиум» или «Бизнес»).
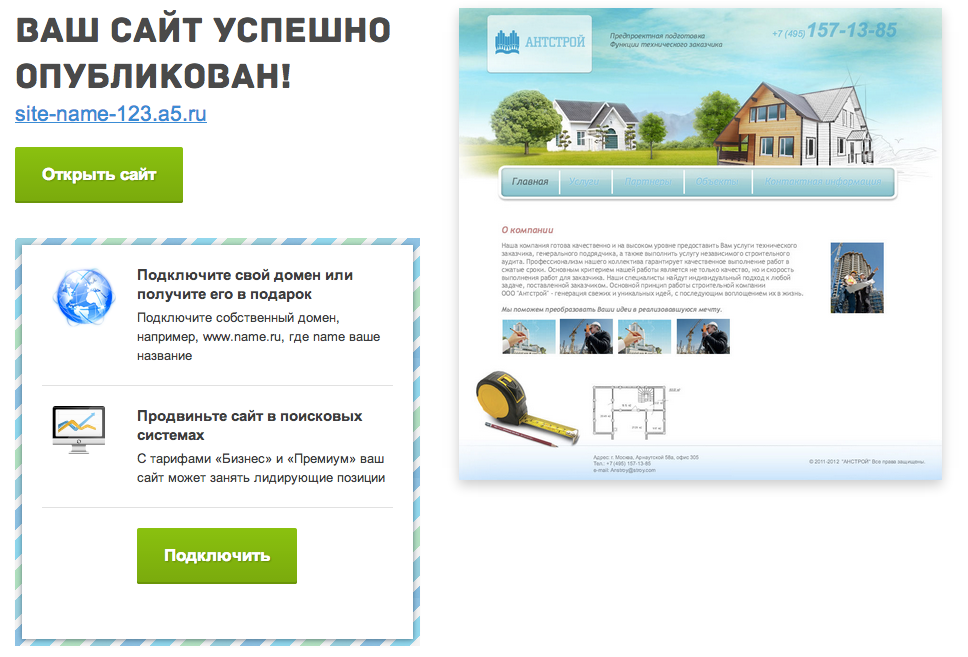
После того, как вы определились с адресом сайта, нажмите на кнопку «Опубликовать».
Все, ваш сайт опубликован:

Переход на Премиум
С помощью тарифных планов «Премиум » или «Бизнес » вы сможете уйти от названия с концовкой “a5.ru”, прикрутив свое собственное название (домен). На A5.ru действует постоянная акция – при оплате тарифа «Премиум » или «Бизнес» на год или 10 лет мы бесплатно вам предоставим собственный домен.
Более продвинутые тарифы позволяют значительно увеличить объем дисковой квоты на сайте, так, что вы сможете загружать неограниченное количество фотографий, файлов. С «Премиум » тарифом вы сможете создать бесконечно много страниц на своем сайте.
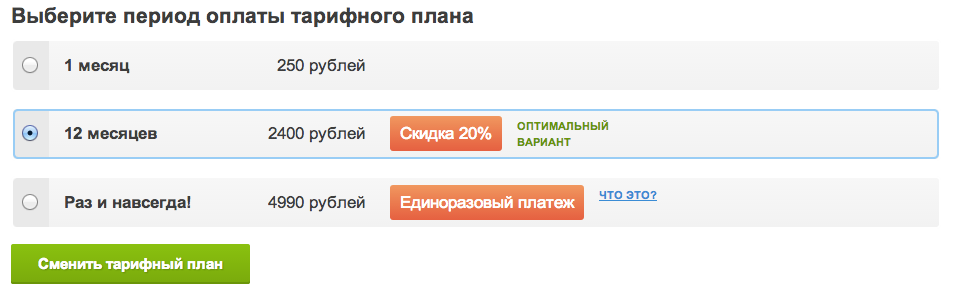
Для смены тарифа кликните на «Подключить».

После этого вы переместитесь на странице описания наших тарифов.
Наиболее популярной и оптимальной опцией является «Премиум », именно ее уже выбрали более 10 000 человек.
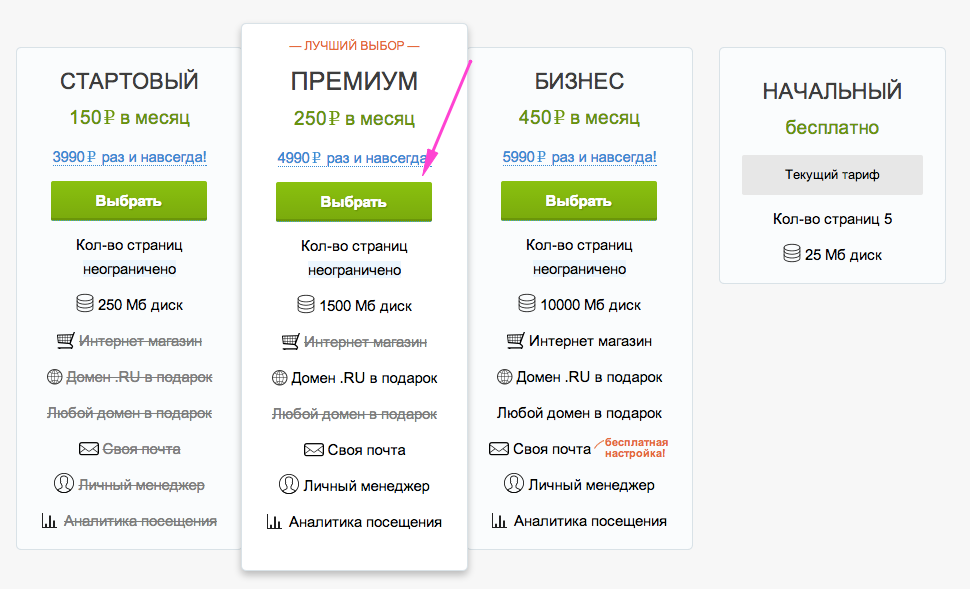
После этого у вас откроется страницами с тарифными планами:

Нажмите у нужного тарифа кнопку «Подключиться» и определитесь со сроком подписки (при годовой подписке мы предоставим домен в подарок!):

В случае наличия денежных средств, произойдет смена тарифного плана.
Способы пополнения личного счета описаны в отдельной разделе.
Как создать свой сайт бесплатно? (обзор бесплатных конструкторов)
Продуманный дизайн, адаптивная верстка, понятная навигация — таким должен быть идеальный сайт в 2019. Но как сделать сайт без штатных программиста, дизайнера и даже бюджета? Можно обратиться к фрилансеру, а можно — создать свой сайт бесплатно, воспользовавшись конструктором сайта.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Зачем нужен конструктор сайта?
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Какими бывают конструкторы сайтов?
Количество конструкторов растет с каждый годом и обладают функциями для создания сайта с нуля. В большинстве бесплатных конструкторов есть: мобильная версия сайта; разнообразие макетов; настройка онлайн оплаты для интернет-магазина; подключение хотя бы одного сервиса аналитики; онлайн-консультант .
Обзор конструкторов
Сразу после регистрации вы перейдете на страницу, где просят ответить на вопросы. Таким образом, разработчики предлагают уже готовые шаблоны с контентом для вашей ниши.
Попробуем создать сайт для туристического гида:


 Выбираем стиль
Выбираем стиль  Варианты дизайна для одного стиля
Варианты дизайна для одного стиля  Готовый сайт
Готовый сайт
Как видите, создать сайт на WIX можно за несколько кликов.
Шаблон можно дополнить такими функциями, как:
- SEO-оптимизация;
- отправка рассылки из админки;
- подключение онлайн оплаты;
- подключение ленты социальных сетей;
- создание десктопной и мобильной версий сайта;
- собственный дизайн.
- отсутствие поддержки на русском языке;
- производительность сайта составляет не более 10 Гб на бесплатной версии;
- нельзя создать свой домен.
uKit от uCoz
После регистрации на сайте конструктора не нужно проходить опрос, потому что разработчики представили несколько вариантов шаблонов и наполнили их релевантным контентом, который вы адаптируете под себя.

Замените текст и загрузите авторские картинки для уникального контента.
Отметим, что бесплатный период доступен только 14 дней. Если не купить тариф, то сайт перестанет быть доступным для пользователей. Но посмотрим на это с другой стороны: сайт останется в админке, где его можно доработать и затем перенести на удобный конструктор.
Компания uCoz, которая владеет этим конструктором, предлагает и другие программы для улучшения сайта: бесплатный калькулятор для сайта, конструктор лендингов. Попробуйте сделать сайт из страницы во Вконтакте или Facebook:

Setup

Бесплатный конструктор Setup имеет существенный минус — устаревшие шаблоны, которые тяжело адаптировать под мобильные телефоны. Если большая часть конверсий идет не с мобильных, то можно выбирать любой макет:

У конструктора 2 тарифа: платный и бесплатный. Если вы хотите начать привлекать клиентов сразу, то создавайте бесплатный лендинг с ограниченным функционалом, например, без адреса и карты.
В бесплатном тарифе есть:
- тематические шаблоны, которые можно изменять по своему вкусу;
- SEO-оптимизация (заполнение мета-тегами);
- подключение формы обратной связи;
- почта для домена.
Tilda
Наша статья была бы неполной без этого конструктора. На сайты, созданные на Tilda, запускают платный трафик. Вот один из таких:

Отличительная особенность этого конструктора — интеграции с различными сервисами. Среди них и популярные месседжеры (Telegram,Slack), а также платформы для e-mail-рассылок (MailChimp, UniSender). Интегрировать собственные сервисы можно через HTML.
И, главное, что бесплатной версией можно пользоваться неограниченное количество времени. Однако очевидный минус этой версии — 50 Мб свободного пространства. Тем не менее, с функцией конструктора сайта Tilda справляется.
Заключение
Бесплатные конструкторы — отличная возможность попробовать создать сайт для теста и тренировке, достаточно недорогих на wix, uKit, Setup. Затем, имея представление о требуемых функциях и дизайне, вы сможете перейти к более продвинутым инструментам.
Делаем бесплатно сайт с помощью конструктора: 5 простых шагов

Появление конструкторов позволило пользователю быстро создать сайт самому без серьёзных вложений. Зачем тратить большие средства на профессиональные студии, которые зачастую завышают цены, когда теперь интернет-площадку можно сделать практически бесплатно.
Преимуществ у веб-конструкторов достаточно, чтобы обратить на них пристальное внимание.
- Во-первых, с конструктором сайт можно создатьбесплатно или заплатить небольшую цену за оригинальные шаблоны.
- Во-вторых, свой интернет-ресурс сделать всего за несколько часов. И для этого не нужны специализированные навыки в программировании.
- В-третьих, не нужно платить дизайнерам, так как на таких сервисах представлена уже готовая структура с примерами.
Однако не обошлось и без недостатков. В основном они связаны с уникальностью сайта. Ведь, несмотря на легкость его создания, все элементы ограничиваются шаблонами. Неудивительно, если на просторах Сети можно найти стилистически похожую площадку. Однако поисковики могут посчитать ее «клоном» и понизить в выдаче.
Необходимость применения конструктора зависит от конкретных целей. Этот способ вполне подходит для личного блога, площадки небольшого некоммерческого проекта, а также веб-ресурса для малого бизнеса. Данная статья будет полезна для тех, кто хочет самостоятельно создать свой сайт с минимумом финансовых и временных затрат.
С чего начинается сайт
Чтобы сделать качественную площадку, надо тщательно спланировать, для каких целей она нужна, а также какие страницы на ней будут. Для этого лучше всего сделать прототип в одной из специальных программ или воспользоваться специальными сервисами, например, Dyno Mapper.
Конструкторы предлагают пользователям целый ряд готовых решений для блогов, платформ о путешествиях, литературе, архитектуре и так далее. Чтобы определиться с выбором, необходимо четко осознавать, чего вы хотите добиться от своего проекта. Например, чтобы создать сайт-визитку или одностраничник, понадобятся совсем другие инструменты, нежели для реализации интернет-магазина.

Помимо этого, необходимо определить потенциальную аудиторию: возраст, предпочтения, хобби. Почему эти люди могут заинтересоваться тем, что им предлагают? Это поможет правильно преподнести товар или информацию, раскрыть их в нужном ключе.
Обязательно проанализируйте своих конкурентов. Делается это не для копирования чужих идей. С помощью анализа легко определить свою «изюминку». То, чем площадка будет от них отличаться.
Шаг 1: Выбор конструктора сайтов
Мы подготовили рейтинг лучших конструкторов, учитывая особенности потребительского спроса. Благодаря им любой может сделать сайт самостоятельно, бесплатно и без значительных усилий.
К критериям выбора конструкторов сайтов относятся:
- Локализация конструктора и его шаблонов. Предпочтение стоит отдать сервисам, адаптированным для российских пользователей.
- Ценовая политика. Для примера мы подобрали бесплатные площадки. Однако на них есть риск столкнуться с ограничениями при работе с элементами сайта. Для полной свободы творчества больше подойдут платные тарифы.
- Уровень исполнения шаблонов. Это влияет на качество результатов, ведь с простыми шаблонами сайт будет выглядеть довольно посредственно.
ТОП-7 бесплатных конструкторов
№1 — Wix. Одна из самых популярных площадок, заслуживших доверие более 100 млн пользователей по всему миру. Имеет огромнейших комплекс инструментов, понятный русифицированный интерфейс и гибкие настройки.
№2 — Tilda. Прекрасно подойдет для создания лендингов и портфолио. Выбор шаблонов здесь невелик, поэтому пользователю предлагается самостоятельно настроить необходимые блоки. Всего их насчитывается около 450.
№3 — Nethouse. Площадка ориентирована на создание одностраничников для малого бизнеса. Отличительная особенность — разнообразие шаблонов. Помимо этого есть возможность интеграции с Яндекс.Кассой, программами 1C и различными сервисами.
№4 — Mozello. Один из самых легких конструкторов сайтов, с помощью которого можно быстро сделать визитку или блог. Однако значительно уступает в количестве шаблонов. Тем не менее разработчики предусмотрели разметку страницы, а также возможность изменения цветовой палитры, шрифтов и изображений. Помимо этого можно самостоятельно редактировать HTML и CSS.
№5 — uCoz. Работает уже 13 лет и за это время давно перешел границы простого конструктора. Здесь можно быстро разработать не только сайт-визитку или блог, но также интернет-магазин, форум или даже онлайн-калькулятор стоимости услуг.
№6 — Jimdo. Еще один простой ресурс для тех, кто не знает основных языков программирования. Здесь представлен широкий выбор шаблонов, понятный интерфейс и возможность оптимизировать свой сайт. Однако площадка не поддерживает русский язык.
№7 — Setup. Разнообразие красочных шаблонов, простота использования, домен в подарок, а также возможности для SEO-продвижения — все это основные преимущества данного сервиса. Он позволяет создать сайт-визитку или лендинг быстро и легко.
Шаг 2: Выбор доменного имени и хостинга
Теперь необходимо придумать короткое, запоминающееся и, что самое главное, свободное название. Сделать это нелегко, ведь оно должно отражать всю суть платформы и при этом быть оригинальным.
После того, как домен будет придуман, возникнет еще одна проблема — выбор хостинга, на котором разместится ресурс. Здесь может понадобиться помощь специалиста, который расскажет о выгодном сочетании качества предоставляемых услуг и их стоимости.
Некоторые конструкторы, например, Wix, избавляют своих пользователей от этой головной боли и предоставляют бесплатный хостинг. Однако это связано с определенными рисками:
- Нет гарантии на надежную и бесперебойную работу сайта, а также на сохранение всей информации. Вторая проблема решается регулярным созданием бэкапа, а вот убытки от простоя посчитать будет сложно.
- Существуют ограничения по управлению платформой, а также неудовлетворительная работа технической поддержки.
- Снижение работоспособности сайта при большом потоке посетителей.
- Нагрузка на ресурс за счет размещения рекламы. Именно за счёт продажи рекламного времени на сайтах клиентах хостеры окупают свои затраты.
Нужна надёжная и доступная альтернатива бесплатному хостингу конструктора сайтов? Выбирайте веб-хостинг с единоразовой оплатой от Eternalhost!
Шаг 3: Выбор стилистики и создание дизайна
Не стоит думать, что конструкторы обрекают сайт быть похожим на другие платформы. Вовсе нет. Для уникализации ресурса в конструкторах предусмотрен ряд оригинальных решений, которые могут воплотить даже пользователи без специальных навыков.

- Добавляйте в шаблон новые страницы. Например, создайте разделы или страничку с информацией о компании. И тогда сайт точно будет отличаться от других.
- Публикуйте свои фотографии, а не «стоковые». Это не только повысит уникальность сайта, но придаст особую ценность ресурса в глазах поисковых роботов.
- Смените цветовую палитру. Некоторые конструкторы облегчают задачу. Например, Wix обладает инструментом, который подбирает сочетающиеся оттенки.
- Перераспределить текстовые и функциональные блоки. Обычно шаблоны подразумевают свою структуру страницы. Однако ее всегда можно отредактировать.
- Изменить размер и тип шрифтов. Главный критерий, на который стоит опираться в этом пункте, это удобочитаемость страниц. Посетители заходят на сайт, чтобы узнать необходимую информацию. И задача владельца, сделать этот процесс для них как можно комфортнее.
Шаг 4: Подготовка контента
Несмотря на то, что сам сайт можно сверстать относительно быстро, подготовка контента займет больше усилий. При соблюдении копирайта, иллюстрации на страницах могут быть неуникальными, но вот для текстов этот критерий обязателен. Помимо прочего, для раскрутки сайта следует придерживаться еще нескольких базовых требований к качеству контента.
- Смысловая нагрузка. Бессмысленные тексты сразу же понизят репутацию ресурса, так как они не принесут пользы читателям. Контент должен быть информативным и полезным, а главное, цепляющим.
- Грамотность. Кому приятно читать статьи с огромным количеством орфографических, грамматических и прочих ошибок?
- Актуальность. Следите, чтобы вся подаваемая информация была свежей. Ведь устаревшие данные заставят пользователей сомневаться в сайте.
- Призыв к действию. Для этого определитесь, какова цель текстов: приобрести товар или услугу, зарегистрироваться на ресурсе или подписаться на статьи. Также можно создать ненавязчивые кнопки по типу: «Перейти к покупкам».
- Подача и оформление. Огромная «простыня» текста сложно воспринимается читателем. Поэтому следует разбавлять текстовую составляющую подходящими по смыслу изображениями, подзаголовками и маркированными списками.
Также не забывайте про SEO-оптимизацию. Грамотно включите в текст поисковые запросы, оптимизируйте иллюстрации, чтобы поисковые роботы заметили ваш сайт.
Шаг 5: Финальные доработки и публикация
Конструкторы имеют функцию предварительного просмотра, которая позволит посмотреть свой сайт до его запуска. Перед запуском сайта на основе конструктора еще раз проверьте:
- Наличие орфографические и грамматические ошибок;
- Форматирование контента;
- Расположение изображений и видеофайлов: отражают ли они смысл текстовой составляющей;
- Работоспособность ссылок и кнопок:
- Удобство навигации.
Во время работы взгляд может «замылиться». Дизайн кажется гармоничным, тексты призывают к действию, а навигация и структура удобны для пользования.
Но на всякий случай следует попросить знакомых посмотреть на вашу площадку со стороны и рассказать о своих ощущениях. Для более полной информации составьте опросный лист, благодаря которому опрашиваемым будет легче понять, на что обратить внимание.
Следуйте только конструктивным советам. И, уже исправив последние недостатки, смело публикуйте свой сайт.
Заключение
Итак, мы рассмотрели, как быстро создать простой сайт с помощью бесплатных конструкторов. Это отличная возможность для обычных пользователей не переплачивать веб-студиям и создать проект своими усилиями и без особых знаний.
Развитие сайта — это долгая и упорная работа. Ни в коем случае о нем не забывайте. Посетители не узнают о новой площадке, если им не помочь. Для этого займитесь продвижением в поисковой системе, регулярно обновляйте контент и развивайте обратную связь с пользователями.
Хотите больше возможностей, чем дают конструкторы сайтов? Заказывайте надёжный хостинг сайтов от Eternalhost!
Бесплатные конструкторы сайтов

15 дней бесплатного доступа, потом платите 2,5 доллара. Не совсем бесплатный сервис. Также, при неоплате, заблокируют сайт. С такими подходами, ребята потеряют клиентов. Мне, как рядовому пользователю (не коммерсанту), не очень интересно платить за сайт, на котором я не буду зарабатывать деньги! Потому оценка в 4 балла за красивый визуал, понятный интерфейс.

С 1 сентября 2021 года компания прекращает бесплатное обслуживание. Предлагают или 300 р ежемесячно оплачивать или 2880 за год, но это только для бюджетников. Если пользователь не оплачивает сайт. то его заблокируют. Мне кажется это неправильным. Так ведь можно и всех потенциальных и реальных пользователей потерять. Думаю, стоит выбрать что-то другое теперь. Очень жаль.

Я работал с jimdo с 2013года и никаких проблем никогда небыло. Но в этом году они подняли мне годовую оплату в двое, письмо оповещающие об этом попало в спам и со мной продлили контракт автоматически. Я понимаю, что по контракту я должен заранее предупредить о намерениях расторгнуть договор (поясню что договор может быть расторгнут на усмотрение Jimdo) , но я не получал писем о продлении и обратился в поддержку спустя пять дней после продления подписки с просьбой расторгнуть контракт. На что в «мягкой» форме получил отказ. Я предлагал оплатить за месяц использования или год, но по старой цене. В отказом письме .

Конструктором сайтов Umi осталась довольна, никаких недочетов не обнаружила. Пользуюсь бесплатно, мне хватает. Я просто выбрала готовый шаблон который мне понравится и все. Получился сайт компании, в тот же день его заполнила и опубликовала, после этого он открылся в сети. Хотя у меня не компания конечно, но в скором времени надеюсь вырасту до настоящей компании, нужно сразу смотреть в будущее. Если что надо узнать было, то тех поддержка быстро реагировала на все вопросы. Да и в цeлом здесь легко во всем разобраться, в общем я осталась довольна.

Терпеть не могу шаблоны. Если честно сказать, я работал на многих редакторах, но руководство оказалось дерьмом. Ваш редактор примитивен, но для некоторых нужд он вполне подходит. Для творческой работы этот редактор неприемлем, если даже перейти на платную основу. Благодаря руководителям этого сервиса этот редактор хорош, из-за отсутствия наглости. Мне пока нравится, хотя группа поддержки отсутствует. Правда, в начале была какая-то помощь в виде вопросов и ответов. Когда начал создавать я не могу и её найти. Поэтому высокую оценку дать не могу. Спасибо вашему коллективу.

Делал через Нетхаус свой сайт-визитку. Абсолютно бесплатным этот сервис не назову, поскольку бесплатен в нем только сам конструктор, да и то лишь в моем случае (большинство функций урезаны, но они в основном для магазинов), но за домен, например, все равно надо платить, да, плата символическая (домен все-таки .ру), но она есть. Еще небольшим минусом посчитаю рекламу самого сервиса на созданном сайте (типа упоминание о конструкторе справа снизу, убрать можно только за деньги, да и то – платить придется ежемесячно) – но это характерно всем бесплатным конструкторам, так что снижать оценку за это не стану.
Хостинг бесплатный, это радует, графические возможности самого конструктора .

SaaS Hotlist. biz — платформа для создания интернет-магазинов с поисковым фильтром, характеристиками товаров, платежными системами и огромным функционалом. Cashbak, рассылки, СЕО модули, каталог статей, коллекции товаров, импорт/экспорт практически всех данных, интеграция с Google Adwords, Facebook, автоматический импорт товаров по расписанию со сторонних сервисов, XML/CSV/JSON выгрузки, производители, поставщики, система совместного управления. Поддержка множества языков, скидок, разновидностей товаров, AJAX загрузки данных. Маркетинговые инструменты для тестирования различных версий страниц в зависимости от запроса, по которому пришел посетитель. Встроенная статистика продаж. Конструктор форм и всплывающих окон. Указание способов оплаты и доставки, оценка товаров, комментарии с гибкими настройками.
Создать сайт-визитку
Сайт-визитка — это небольшой веб-ресурс, обычно состоящий из одной или нескольких страниц и содержащий информацию о компании, организации или частном лице. Создайте такой сайт без программирования и помощи специалистов с помощью удобного конструктора от ведущей российской платформы Nethouse. Это не сложнее заполнения страницы в социальной сети и займет не более часа.
Для чего нужен сайт-визитка на Nethouse?
В наше время собственный сайт очень важно иметь и компаниям, и индивидуальным предпринимателям, и частным специалистам. Адрес сайта является важным элементом фирменного стиля, указывается на визитках, имеет большое значение для рекламы. Как показывает практика, далеко не всем нужен большой портал с большим количеством страниц и многоуровневым каталогом товаров. Достаточно на одной или нескольких страницах коротко и ярко рассказать о себе, указать контактную информацию, разместить фотографии, видео и документы. И эта задача достигается с помощью создания сайта-визитки.
Инструменты для создания сайта
Готовые шаблоны, блоки и формы
Адаптация для мобильных устройств
Системы статистики и аналитики
Сервисы для увеличения продаж

Разделение прав доступа
Бесплатная почта на домене
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Акции и подарки
- Домен .RU или .РФ в подарок
- SSL-сертификат бесплатно
- При оплате тарифа скидка до 20%
Стоимость сайта
- Цена оптимального тарифа для сайта
– от 320 руб./мес. - Вы можете использовать конструктор сайтов бесплатно с ограниченными возможностями
Создавая лучший в Рунете конструктор сайтов-визиток, мы, как и всегда, помнили о наших главных принципах: просто, удобно и бесплатно. Сделать сайт в Nethouse сможет любой человек. Нужно только желание и 42 минуты свободного времени.
Конструктор сайтов Nethouse.ru – это удобный, проверенный временем и тысячами довольных клиентов сервис, позволяющий быстро и без особых усилий сделать сайт-визитку. Отличный вариант для тех, кому нужен свой сайт, но кто не знаком с веб-разработкой или не готов тратить на неё много времени.
Несмотря на то, что сайт-визитка состоит всего из нескольких страниц, он вмещает в себя всю основную информацию, которая может заинтересовать потенциального клиента и побудить его связаться с вами. На нём можно разместить: рекламное объявление, сведения о себе и предлагаемых услугах, контактные данные, документы, форму подписки на новости и блок статистики.
Собственный сайт – хорошая возможность кратко и ёмко заявить о себе на просторах интернета и привлечь посетителей. Благодаря конструктору Nethouse на выходе вы получите простой, но полностью законченный сайт, отлично распознаваемый поисковыми системами.
Примеры сайтов-визиток на Nethouse






Нет времени заниматься сайтом самостоятельно?
Обратитесь в Nethouse.Агенты за готовым дизайном «под ключ»
Обратитесь в Nethouse.Продвижение для настройки контекстной рекламы
Убедитесь, что создать сайт на Nethouse очень легко
Конструктор позволяет выбрать наиболее подходящий из более чем ста вариантов дизайна. Различные цветовые решения и способы размещения информационных блоков позволят сделать сайт ярким, уникальным и отражающим суть вашего предложения.
Многие онлайн-сервисы и веб-компании в интернете предлагают создать сайт дешево. Однако Nethouse предлагает сделать это совершенно бесплатно. Сайт-визитка – своеобразный старт, который поможет начать свой бизнес без вложений в разработку сайта и дождаться первых результатов.
Помимо полноценного сайта-визитки вы сможете бесплатно получить доменное имя. Сразу после его регистрации, цена которой совсем невелика – 149 рублей в год, вы сможете в полной мере пользоваться сайтом.
Плюсы создания сайта-визитки в конструкторе Nethouse очевидны:
- простота и удобство;
- различные варианты дизайна;
- минимум затраченного времени;
- без помощи специалистов;
- бесплатно/по минимальной цене
Помимо сайтов-визиток Nethouse предлагает создание интернет-магазина, лендинга и официального сайта компании. Цена на эти услуги также отсутствует или минимальна, а круг возможностей для таких сайтов постоянно расширяется.
В пользу Nethouse также говорит то, что в 2013 году инженеры компании Intel признали сервис лучшим разработчиком онлайн-конструктора сайтов в Рунете. Используя этот сервис, вам не составит труда самому создать тот сайт, который вы хотите видеть лицом вашей деятельности в интернете.
Nethouse – это надёжность, функциональность, удобство. Получите все лучшие качества хорошего сайта для того, чтобы потенциальный клиент мог найти ваше уникальное предложение: простота, лаконичность и юзабилити.
Бесплатные landing page шаблоны
- Все
- Адаптивные сайты
- Бизнес и финансы
- Дом и быт
- Досуг и развлечения
- Искусство и дизайн
- Красота и здоровье
- Оборудование
- Образование
- Одежда и стиль
- Продукты питания
- Семья и дети
- Спорт
- Строительство и жилье
- Транспорт и авто
- Туризм
- Электроника и IT













- 1
- 2
- 3
- 4
В каталоге нет подходящего готового решения? Предложите свой вариант, и мы создадим его!
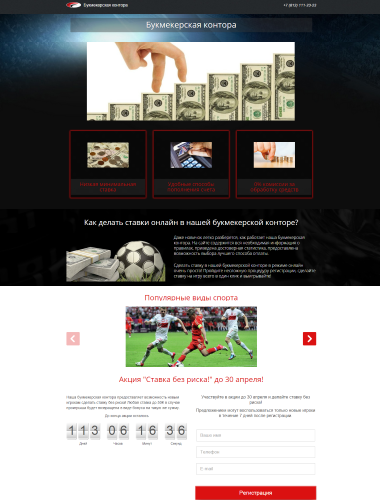
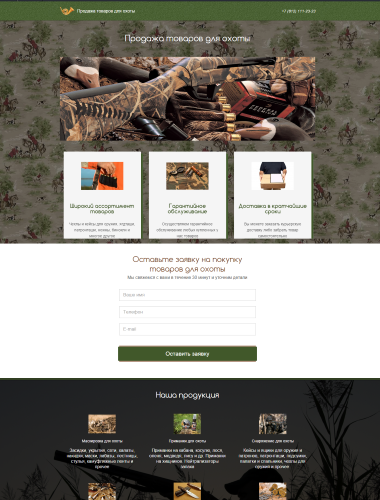
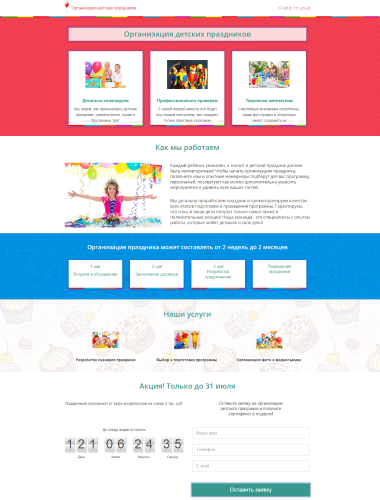
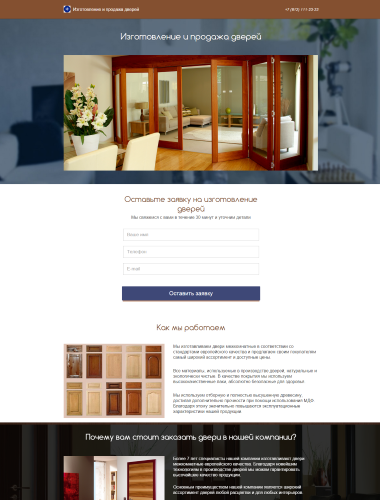
Landing Page (лендинг) — это одностраничный сайт, его ещё называют «посадочная страница». Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
У разработчиков заказывать его дорого. Самый простой способ — это создать сайт-одностраничник на конструкторе бесплатно.
Как работает лендинг
На одной странице лендинга вы указываете сразу всё, что относится к продаваемому товару/услуге: что это, для чего нужно, какие выгоды получит клиент, если купит это. Посетитель видит полную информацию, получает ответы на свои вопросы и сразу оформляет покупку или запрашивает дополнительную информацию.
Лендинги отлично работают на продажи и приносят хорошие обороты компании.
Как создать лендинг на конструкторе
Конструкторы для создания одностраничных сайтов очень удобны. Вы не тратите деньги на дизайнеров и программистов, при этом без проблем можете создать сразу 2–3 лендинга для тестирования, чтобы понять, на что ваша аудитория реагирует лучше. Или несколько разноплановых посадочных страниц, чтобы одновременно рекламировать разные товары или услуги. Вы получаете профит, не вложив ни копейки денег.
1С-UMI — это бесплатный конструктор одностраничных (и не только) сайтов. Не нужно ничего оплачивать: выбирайте шаблон, ставьте свои фотографии и текст, кликайте на «Опубликовать» – и ваш лендинг сразу появится.
Как и что писать в лендинге
Создать одностраничный сайт на конструкторе — это самое легкое. Сложнее понять, что и как вы будете писать в нем. Тщательно проработайте тему и составьте конкретный, чёткий и ёмкий текст. Посетитель должен получить точные ответы на все возможные вопросы о товаре, только тогда он будет готов совершить покупку. Мы подготовили для вас подробную информацию о Landing Page, ознакомьтесь перед наполнением страницы.
Мы поможем вам разобраться в создании одностраничных сайтов на конструкторе онлайн. Просто задайте свой вопрос в чате, наш специалист вам ответит в течение нескольких минут.
Готового решения такой тематики не найдено.







