Как сделать платный сайт самому
Как создать сайт с платным доступом
Платный доступ к контенту — это честные деньги. Так считают СМИ, коучи и консультанты и профессиональные сообщества по всему миру. Давайте разберемся, как создать сайт с платным доступом, какие инструменты использовать, а чего лучше не делать.
Вы готовите статьи, снимаете видео, записываете подкасты — выкладывайте часть из них в открытый доступ, а за самое интересное предлагаете пользователям заплатить. Если ваш контент помогает решать конкретные проблемы, обучает или развлекает, за это будут платить. Чтобы начать зарабатывать на материалах сайта, нужно определиться с механикой доступа и выбрать техническое решение. Давайте посмотрим, какие варианты предлагает рынок.

Выбираем механику платного доступа
Есть несколько моделей монетизации платного доступа к сайтам — продажа доступа к полностью закрытой базе, продажа доступа к закрытому разделу и продажа подписки через частично открытые материалы.
Изучите особенности механик и подумайте, какой вариант подходит под специфику вашего бизнеса.
Полностью закрытый сайт
Такие сайты подходят для действительно ценных знаний. Закрытый клуб, профессиональное сообщество или база знаний. Распространяется «среди своих» и плохо подходит для массового сегмента.
Сайт с закрытым разделом
Популярная механика для форумов. Есть разделы, доступные всем — там пользователи общаются. Есть закрытый раздел, в котором администратор форума выкладывает полезные материалы, обучающие ролики и статьи. Доступ можно заработать с помощью активности на форуме — нужно общаться на сайте, оставлять полезные комментарии и «повышать уровень» аккаунта, как в компьютерной игре. Или сразу заплатить владельцу форума и получить привилегированный аккаунт.
Все материалы доступны только частично
Подходящая механика для онлайн-школ и контент-проектов. Пользователь может начать читать статью или проходить курс бесплатно. Продолжение предлагают за деньги.
Если это статья, то обычно бесплатно предлагают 2-3 тысячи знаков. Если серия обучающих видео — то первый вебинар бесплатно, остальные за платную подписку.
Часто предлагается купить подписку на все материалы сайта сразу, но можно найти проекты, которые продают доступ к каждой статье или видео отдельно.
Такие алгоритмы популярны в СМИ — например, на сайты с платным доступом перешли многие западные издания. Россия пробует аналогичные модели монетизации — «Дождь», Republic и другие.
Немецкая исследовательская медиа-компания Simon-Kucher&Partners прогнозирует переход на сайты с платным доступом около 90% онлайн-СМИ, пишет Lenta.
Выбираем вид разработки
Технически вы можете сделать сайт с платным доступом несколькими способами:
- Собственная разработка
- Форум
- Готовая система управления сайтом
- Конструктор
Рассказываем о плюсах и минусах каждого способа.
Сайт с нуля
Вы можете нанять фрилансера или команду разработчиков. Придется готовить подробное техническое задание, расписывать все возможности пользователей. Для небольшого портала по продаже вебинаров или статьей-уроков это может быть нерентабельно — студия сделает такой сайт за 150-300 тысяч рублей, фрилансер — за 50-100 тысяч рублей.
Плюсы:
- Вы не ограничены в возможностях готовых шаблонов и скриптов. Можно бесконечно улучшать движок, расширять функциональность и добавлять любые модели оплаты
- Все права на управление у вас, нет проблем с внезапными багами в обновлениях
Минусы:

Закрытый форум
Можете нанять фрилансера за 5-10 тысяч рублей. Или сделать все самостоятельно. Купить хостинг, домен и скачать готовый форумный движок — это не сложно.
Плюсы:
- Легко реализовать технически — вы можете установить любой движок для форумов самостоятельно.
- Механика получения денег простая — оставляете номер карты, куда нужно перечислить оплату или ссылку на Яндекс.Кассу
- Со временем полезный контент будут генерировать сами пользователи
Минусы:
- На форуме должно быть много активных пользователей
- Большая конкуренция
- Никакой автоматизации — придется создавать премиум-аккаунты вручную
Готовых движков много. Они практически одинаковые, для нетехнического специалиста отличаются только внешним видом. Выбирайте тот, который приятнее визуально. Например:
На каждом сайте есть подробная инструкция по установке и настройке.
Взять за основу CMS
Оптимальный вариант для небольшого портала или онлайн-школы. Вы берете за основу сайт на WordPress или другой популярной системе управления сайтом. Устанавливаете и настраиваете специальный плагин — можно сделать самостоятельно или нанять фрилансера за 30-50 тысяч рублей. Оплата и раздача доступа к закрытым разделам сайта автоматизирована и не требует вашего внимания.
Плюсы:
- Есть масса платных и бесплатных решений
- Легко найти технического специалиста на поддержку
- Плагины для платного доступа постоянно обновляются, нет проблем с безопасностью
Минусы:
- По сравнению с собственной качественной разработкой сайт на CMS грузится дольше — пользователям придется ждать загрузки и тратить лишний трафик
- Могут возникнуть проблемы с безопасностью сайта из-за уязвимости популярных CMS
- Большая часть плагинов предлагает проводить оплату через PayPal или иностранные платежные сервисы — придется терять деньги на комиссии, выводя средства на расчетный счет
Если вы решили сделать платный сайт на CMS, попробуйте использовать WordPress и любой из плагинов — система самая популярная в мире за счет простоты управления и разработки.
Paid Memberships Pro
Плагин автоматизирует платежи через PayPal. Интегрируется с WooCommerce — плагином для создания интернет-магазина, через который можно продавать, например, пакеты с вашими курсами. Можно создавать несколько уровней членства и продумывать уровни доступа в разные разделы. Есть настройка длительности платежей.
Simple Membership
Есть разделение сайта на бесплатный и платный доступ. Уровни членства придется настраивать самостоятельно, пользуясь иерархией плагина. Можно показывать только часть контента на странице или настроить время, которое пользователь может бесплатно провести на сайте. Оплата через PayPal.
Membership 2
Ссылка на плагин. Есть бесплатная версия
В бесплатной версии можно настроить четыре уровня членства. В платной — сколько угодно. Есть поддержка одного аккаунта на несколько сайтов сразу — один раз настроили и используйте на всех порталах. Есть лид-магнит — на страницу выводится начало статьи и кнопка «Читать далее». Кликнув на кнопку, пользователь увидит окно с предложением оплатить подписку.
Можно разделять материалы на категории, добавлять теги, настраивать разные суммы оплаты за доступ к разделам сайта. Или делать платными только загрузки, видео или что-то другое. Оплата через PayPal.
Готовые решения-конструкторы
Специально для создателей онлайн-школ есть сервисы, которые работают по принципу конструкторов сайтов. Вы регистрируетесь на портале, создаете карточки своих товаров, выбираете один из нескольких шаблонов дизайна и запускаете сайт.
Плюсы:
- Быстрый запуск
- Нет технических проблем с интеграцией оплаты и загрузкой курсов
- Проще принимать деньги — работают российские платежные системы
Минусы:
- Оптимизировано только под онлайн-школы — продается доступ к вебинарам и видео
- Большинство работает на постоянной абонентской плате
- Шаблонные решения в дизайне
- Сайт фактически принадлежит другой компании
Getcourse
Стоимость: от 1 000 рублей в месяц
Демо-доступ: 14 дней в ограниченном режиме
Платформа ориентирована на запуск онлайн-школы. Есть разделы для платных вебинаров, домашних заданий. Можно принимать деньги через Яндекс.Кассу, Яндекс.Деньги, PayPal, Qiwi. Встроена CRM со статистикой и воронками продаж. Есть услуги call-центра и партнерская программа.
Антитренинги
Стоимость: от 1 050 рублей в месяц
Сервис предлагает сайт, построенный на механике геймификации. За прохождение каждого курса пользователи получают опыт, растут в уровнях, соревнуются с другими участниками.
Оплату можно получать на счет в Яндексе, Сбербанке и других популярных платежных системах России. Есть интеграция с AmoCRM и системами email-рассылки.
Memberlux
Стоимость: от 7 000 рублей за сайт
Демо-доступ: 7 дней с ограниченным функционалом
Представляет собой готовый WordPress-сайт с уже установленным плагином Memberlux. Есть панель администратора, в которой можно настраивать экраны и формы без знания программирования. Вы рисуете сайт по своему дизайну, загружаете учебные материалы и автоматизируете оплату.
Главное отличие от сервисов выше — вы получаете онлайн-школу на вашем хостинге. Все данные хранятся у вас, доступа к ним у администрации Memberlux нет.
Советы по созданию платных сайтов
Предлагайте доступ на 1/2/3 дня за небольшую сумму, например, за 1 доллар — пусть пользователь познакомится с преимуществами вашего сайта, попробует и затем будет готов купить подписку надолго.
Или делайте циклы статей или видео — первый урок в вашей онлайн-школе будет бесплатным, остальные — за деньги.
Инфобизнесмен Андрей Цыганков рекомендует не предлагать пользователям сразу много контента — лучше разделить доступ на «уровни» и выдавать информацию дозированно.
В блоге GeniusMarketing напоминают, что сайт с платным доступом должен постоянно обновляться, иначе пользователи будут отписываться.
Менеджер проектов студии SpaceLabs Екатерина Середавина рекомендует сразу решить, будете ли вы продавать разовый доступ к сайту или предлагать пользователям подписку:
«Это и технический, и маркетинговый момент. Оптимальнее будет предлагать подписку, плату за членство и использование материалов сайта. Сделать несколько пакетов — бесплатный, на один день, платные на неделю, месяц, полгода — например».
В первую очередь выберите вид сайта и монетизации, составьте схему уровней подписок, сделайте маркетинговую стратегию. С этой информацией будет проще выбрать схему реализации.
Если нужно быстро сделать сайт с платным доступом — обратите внимание на готовые сервисы-конструкторы. Есть время и средства — лучше сделайте собственную разработку на WordPress или своей CMS.
Как создать доходный информационный сайт – 10 бесплатных пошаговых уроков для новичков
Полное руководство для старта.

Приветствую, дорогие читатели блога iklife.ru! Добро пожаловать на мой бесплатный мини-курс, на котором вы узнаете, как создать доходный информационный сайт с нуля. Собрал для вас простейшую инструкцию, с которой справится даже новичок.
Мини-курс состоит из 10 пошаговых уроков.

Я постарался сделать его таким образом, чтобы вы с минимальными затратами могли запустить свой контентный проект и вывести его на хороший дополнительный доход.
На самом деле, многие думают, что создать сайт – это сложно, дорого и нужны определённые технические знания. Да, какие-то технические знания нужны, но если делать всё по инструкциям, то легче простого справиться самостоятельно.
Введение
Для начала хочу разобрать несколько важный вопросов, чтобы вы понимали, стоит этим заниматься или нет.
Вопрос 1. Сколько нужно денег?
Давайте разберём самые минимальные необходимые затраты, чтобы запустить полноценный сайт.
- Домен – 199 рублей, если брать в зоне RU (за 1 год).
- Хостинг – 1-й месяц бесплатно, далее 1 980 рублей (за 1 год).
- Шаблон (дизайн) – 3 800 рублей (единоразовая оплата).
Итого: 199 + 1 980 + 3 800 = 5 979 рублей.
Можно взять на первое время бесплатный шаблон, тогда понадобится всего 2 179 рублей. Но с бесплатными могут быть проблемы, так как они не все оптимизированы.
Плюс, скорее всего, понадобится программа или сервис для парсинга ключевых запросов. Но на старте тоже можно обойтись бесплатными инструментами, с ними просто сложнее работать.
Вопрос 2. Кому подойдёт?
Создать сайт вообще не проблема, с этим справится даже моя бабушка, если посмотрит все уроки. Самое главное заключается в создании контента.
Я раньше не умел и стеснялся что-то писать публично. В школе по литературе вообще была оценка 2+. Но, поняв возможности информационных сайтов и что они могут дать, я стал учиться писать. Несколько лет опыта и тексты начали вылетать в топ и приносить доход. Сейчас у нас с партнёром даже есть подробный курс по копирайтингу, где мы учим писать информационные тексты для сайтов.
Но научиться писать тоже несложно. Сложно и не всем удается сидеть часами и работать над текстами. Это сидячая и довольно монотонная работа. Её надо полюбить, иначе ничего не получится.
Вопрос 3. Сколько можно зарабатывать?
В одном из уроков я ещё буду подробно рассказывать про заработок. Здесь хочу сказать только то, что информационные сайты – это безграничный заработок. Всё зависит от ваших масштабов мышления и желания развиваться.
У меня есть разные сайты, какие-то приносят по 200 000 рублей в месяц, какие-то по 30 000. Какими-то я занимаюсь активно, а какие-то просто наполнил когда-то контентом и сейчас получаю пассивный доход.
Но честно могу сказать, по своему опыту и по опыту моих учеников, что в среднем за год с нуля сайты выходят на 20 000–30 000 рублей в месяц. Конечно, есть исключения, кто-то стреляет, а у кого-то дела идут медленнее. Смотря сколько времени будете уделять. Правила простые, чем больше и качественнее пишете, тем быстрее и лучше результат.
Ну что, готовы запускать сайт? Тогда поехали!
Урок 1. Ниша
Первым делом надо выбрать нишу (тематику) и понять, о чем будет ваш сайт. Придумать интересное название. Определиться с тем, будет ли это авторский экспертный блог или просто информационный ресурс. Провести анализ конкурентов и понять объём ниши.
Урок 2. Домен
Отталкиваясь от названия, подбираем подходящий запоминающийся домен. Домен – это адрес сайта, по которому его смогут найти пользователи.
Иногда название проекта определяется после нахождения свободного доменного имени. У меня так было с vsvoemdome.ru. Я долго не мог придумать название и искал подходящие под мою нишу свободные адреса.
Урок 3. Хостинг
Хостинг – это место, где будут храниться все файлы вашего сайта. Я сделал подробную инструкцию на примере хостинга Beget, которым сам давно пользуюсь и он меня полностью устраивает.
Вы, если хотите, можете выбрать любой другой. Сначала берите самый дешевый тариф, когда трафик вырастет до нескольких десятков тысяч посетителей в сутки и его будет не хватать, перейдете на более мощный. Переплачивать сразу за мощный хостинг не стоит.
Урок 4. Платформа
WordPress – самая популярная платформа для создания информационных сайтов. Легко настраивается и очень проста в использовании. Устанавливается за пару кликов.
После установки добавим и настроим все необходимые плагины.
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.
Урок 6. Структура
Обязательно нужно хорошо продумать внутреннюю структуру контента, разложить все темы и подтемы по рубрикам, чтобы пользователю было легко ориентироваться на сайте и находить статьи.
Со структурой вы всегда будете знать, о чем писать и в какой последовательности.
Урок 7. Ключевые запросы
Без понимания того, что ищут пользователи и какие запросы они создают в поиске, сложно продвинуть статью в топ. Текст должен содержать ключевые запросы, чтобы поисковый робот мог понять, о чем он и кому его можно показывать.
Будем учиться парсить конкурентов, изучать, по каким запросам продвигаются их статьи. Расскажу про бесплатные и платные инструменты для сбора ключевых слов.
Урок 8. Статьи
Наверное, в одном уроке сложно дать все нюансы создания идеальной статьи. У меня на полном курсе по сайтам этому посвящен целый отдельный блок, состоящий из 21 занятия. Но я постарался здесь раскрыть самое важное.
Научитесь составлять план, структурировать материал, делать семантический анализ текста, правильно оформлять, обрабатывать изображения и много другое.
Урок 9. Монетизация
В этом уроке разберём все актуальные и эффективные способы получать доход с сайта. Расскажу, с чего можно сразу начать монетизировать контент, а что пока использовать не стоит.
Урок 10. Продвижение
Мой опыт говорит о том, что заниматься каким-то дополнительным продвижением информационного сайта нет необходимости, главное – правильно настроить все технические моменты и создавать хороший материал. Довольные читатели – вот лучший способ продвижения сайта. Они сами всё сделают.
Но чтобы понимать, как действовать, необходимо знать простые правила и некоторые хитрости, которые влияют на то, останется ли читатель довольным. А чтобы видеть, насколько удовлетворены читатели, нужно разбираться в статистике, анализировать отчеты и уметь отслеживать показатели.
Обо всём этом я буду рассказывать в уроке.
Заключение
Друзья, в данный момент некоторые уроки я ещё дорабатываю. Сохраняйте статью в закладки и ждите актуальные обновления.
Все дополнительные вопросы вы можете задать в комментариях или в открытом Telegram-чате вебмастеров. Делитесь своими отзывами о данном мини-курсе, получилось ли у вас запустить свой контентный сайт. Я постарался дать вам в нём максимум знаний для старта.
Если будете готовы идти дальше и погрузиться в ещё более глубокое изучение создания и продвижения доходных сайтов, то приглашаю вас на полный курс “Как создать свой информационный сайт и зарабатывать на нём от 20 000 рублей в месяц”.
Пройдёте все этапы под моим контролем, выполняя простые домашние задания. Точно ничего не упустите и сделаете правильно.
Как создать свой сайт бесплатно? (обзор бесплатных конструкторов)
Продуманный дизайн, адаптивная верстка, понятная навигация — таким должен быть идеальный сайт в 2019. Но как сделать сайт без штатных программиста, дизайнера и даже бюджета? Можно обратиться к фрилансеру, а можно — создать свой сайт бесплатно, воспользовавшись конструктором сайта.
Вся интернет-реклама в eLama
Один кабинет и кошелек для 13 систем и сервисов, инструменты для повышения эффективности, бесплатное обучение и помощь на всех этапах работы.
Зачем нужен конструктор сайта?
Если вы только начинаете продвигать бизнес в интернете, то попробуйте создать сайт своими руками. А сэкономленный бюджет потратьте на рекламу.
Еще одна причина воспользоваться бесплатным конструктором — представление товара в выгодном свете. Согласитесь, кто как не собственник бизнеса знает сильные стороны товара или услуги.
Какими бывают конструкторы сайтов?
Количество конструкторов растет с каждый годом и обладают функциями для создания сайта с нуля. В большинстве бесплатных конструкторов есть: мобильная версия сайта; разнообразие макетов; настройка онлайн оплаты для интернет-магазина; подключение хотя бы одного сервиса аналитики; онлайн-консультант .
Обзор конструкторов
Сразу после регистрации вы перейдете на страницу, где просят ответить на вопросы. Таким образом, разработчики предлагают уже готовые шаблоны с контентом для вашей ниши.
Попробуем создать сайт для туристического гида:


 Выбираем стиль
Выбираем стиль  Варианты дизайна для одного стиля
Варианты дизайна для одного стиля  Готовый сайт
Готовый сайт
Как видите, создать сайт на WIX можно за несколько кликов.
Шаблон можно дополнить такими функциями, как:
- SEO-оптимизация;
- отправка рассылки из админки;
- подключение онлайн оплаты;
- подключение ленты социальных сетей;
- создание десктопной и мобильной версий сайта;
- собственный дизайн.
- отсутствие поддержки на русском языке;
- производительность сайта составляет не более 10 Гб на бесплатной версии;
- нельзя создать свой домен.
uKit от uCoz
После регистрации на сайте конструктора не нужно проходить опрос, потому что разработчики представили несколько вариантов шаблонов и наполнили их релевантным контентом, который вы адаптируете под себя.

Замените текст и загрузите авторские картинки для уникального контента.
Отметим, что бесплатный период доступен только 14 дней. Если не купить тариф, то сайт перестанет быть доступным для пользователей. Но посмотрим на это с другой стороны: сайт останется в админке, где его можно доработать и затем перенести на удобный конструктор.
Компания uCoz, которая владеет этим конструктором, предлагает и другие программы для улучшения сайта: бесплатный калькулятор для сайта, конструктор лендингов. Попробуйте сделать сайт из страницы во Вконтакте или Facebook:

Setup

Бесплатный конструктор Setup имеет существенный минус — устаревшие шаблоны, которые тяжело адаптировать под мобильные телефоны. Если большая часть конверсий идет не с мобильных, то можно выбирать любой макет:

У конструктора 2 тарифа: платный и бесплатный. Если вы хотите начать привлекать клиентов сразу, то создавайте бесплатный лендинг с ограниченным функционалом, например, без адреса и карты.
В бесплатном тарифе есть:
- тематические шаблоны, которые можно изменять по своему вкусу;
- SEO-оптимизация (заполнение мета-тегами);
- подключение формы обратной связи;
- почта для домена.
Tilda
Наша статья была бы неполной без этого конструктора. На сайты, созданные на Tilda, запускают платный трафик. Вот один из таких:

Отличительная особенность этого конструктора — интеграции с различными сервисами. Среди них и популярные месседжеры (Telegram,Slack), а также платформы для e-mail-рассылок (MailChimp, UniSender). Интегрировать собственные сервисы можно через HTML.
И, главное, что бесплатной версией можно пользоваться неограниченное количество времени. Однако очевидный минус этой версии — 50 Мб свободного пространства. Тем не менее, с функцией конструктора сайта Tilda справляется.
Заключение
Бесплатные конструкторы — отличная возможность попробовать создать сайт для теста и тренировке, достаточно недорогих на wix, uKit, Setup. Затем, имея представление о требуемых функциях и дизайне, вы сможете перейти к более продвинутым инструментам.
Как создать собственный сайт: пошаговая инструкция для начинающих
Константин Докучаев, автор блога All-in-One Person, специально для блога Нетологии написал статью о том, как быстро зарегистрировать домен и создать свой сайт.
О том, как сделать сайт, написано немало статей. Я постарался создать наиболее полное пошаговое руководство, чтобы любой из новичков в диджитал мог создать собственный сайт. Сохраните себе в закладки.
Сейчас для создания сайта нужно менее 1000 рублей, 3 дня работы и большое желание. Я постарался описать все шаги максимально подробно, понятно и со скриншотами.
Шаг 1. Выбираем и покупаем домен
Прежде чем купить домен, нужно определиться с именем. Возьмём для примера myfirstwebsite.соm. Теперь заходим на один из самых популярных регистраторов — REG.RU. На его примере покажу, как купить домен. Для других регистраторов действия будут аналогичные.
Вверху кликните на «Регистрация», укажите свою почту и нажмите «Зарегистрироваться». Пройдите все формальности, перейдите в раздел «Домены» и кликните на «Подобрать».
.png)
Создаем сайт myfirstwebsite в доменной зоне «.com»
На следующем шаге система предложит купить выбранный домен или аналоги в другой зоне. Если результат устраивает, нажимайте кнопку «Зарегистрировать».
.png)
Альтернативные свободные доменные зоны для сайта myfirstwebsite
На следующем шаге будет информация о сроках регистрации домена и дополнительных услугах. Я рекомендую всё оставить по умолчанию: регистрация на год с автопродлением и без дополнительных услуг. Услуги всегда можно подключить потом отдельно. Всё круто, нажимайте «Продолжить».
Следующий шаг — заполняем анкету владельца домена. Затем REG.RU предложит настроить DNS-сервера. Поскольку у вас пока нет своих серверов, поставьте галочку «Использовать серверы регистратора» и нажмите «Продолжить».
DNS — это специальный сетевой адрес вашего сайта. С его помощью интернет понимает, какую страницу открыть при вводе адреса.
.png)
Обязательно ставим галочку
Наконец-то можно оплатить домен. Проверьте ещё раз все данные, сумму и переходите к оплате. После оплаты домен появится в личном кабинете пользователя в разделе «Мои домены».
.png)
В личном кабинете отображаются все ваши домены
Есть и другие регистраторы: webnames.ru, godaddy.com, nic.ru, nethouse.ru и много других. Просто введите в поисковую строку «Зарегистрировать домен».
Шаг 2. Создаём сайт
Для большинства задач подходят простые сайты, которые можно сделать в любом визуальном конструкторе. Для этого не нужны знания кода. Всё создание сайта сводится к простому перетаскиванию и включению нужных элементов сайта.
Мы возьмём для примера один из самых удобных и простых конструкторов создания сайта — Tilda, который пользуется большой популярностью у бизнеса и медиасферы.
После регистрации в Tilda нужно просто выбрать стартовый шаблон и начать его редактировать на своё усмотрение, следуя пошаговым инструкциям. Это достаточно просто и для начала работы достаточно одной минуты.
.gif)
Выбираем шаблон сайта
Интерфейс у Tilda полностью русифицирован, есть русскоязычная техподдержка и бесплатные тарифы. Но для подключения своего домена придётся купить минимальный тариф — 500 руб в месяц. Согласитесь, это намного дешевле, чем предлагают разработчики сайтов, при условии, что вы должны будете ещё ежемесячно оплачивать их услуги для поддержания сайта.
Если не понравилась Tilda, есть и другие варианты. Например, Wix, uKit, Readymag очень хорош для презентаций, а WordPress — полноценная и самая развитая CMS для создания профессиональных и простых сайтов. Выбирайте на свой вкус и по своим потребностям. Разные конструкторы нацелены на разные задачи и предлагают разную функциональность. При желании можно создать интернет-магазин без участия программистов с помощью Ecwid или Shopify. Первый хорошо ориентирован на российские сервисы, второй больше на Европу и под него много красивых дизайн-шаблонов.
Шаг 3. Связываем сайт и домен
Для работы сайта нужно, чтобы браузер понял, что по адресу myfirstwebsite.соm должен открываться именно ваш сайт. Это называется настройка DNS.
Чтобы настроить DNS, перейдите в раздел настроек своего сайта в Tilda и выберите пункт «Домен». Здесь нужно написать свой адрес (myfirstwebsite.соm).
.png)
Привязываем наш сайт на Тильде к домену
Далее, нужно у регистратора (REG.RU) прописать сервера Tilda. В справке Тильды есть пошаговая инструкция для REG.RU и других популярных регистраторов.
Шаг 4. Настраиваем сервисы обратной связи
Если у вас сайт личного характера, можете пропустить этот шаг.
Связь с посетителями важна для любого интернет-бизнеса, тем более начинающего. Для этого разработано бесконечное множество инструментов различной сложности: от форм обратной связи до онлайн-звонков.
Для примера возьму онлайн-чат, который помогает посетителю сайта пообщаться с менеджером в реальном времени, оставить свой вопрос или сделать заказ.
Самый простой способ установить такой чат — воспользоваться специализированным сервисом наподобие Re:plain. Это бесплатный веб-чат, где сообщения с сайта приходят сразу в мессенджер Telegram и общение с посетителем можно вести прямо из мессенджера.
.png) Инструкция по подключению сервиса обратной связи
Инструкция по подключению сервиса обратной связи
Установите Telegram для ПК, Android или iPhone и iPad, добавьте бота Re:plain, следуйте инструкции, и вы получите код, который надо установить на сайт.
Если используете Tilda, откройте редактор страницы, промотайте в самый низ, добавьте новый раздел и выберите «Виджет > Другое > HTML код». Туда вставьте код, скопированный из бота, и сохраните страницу.
.gif) Копируем и вставляем код
Копируем и вставляем код
Остальные популярные виджеты можете найти в статье блога «Обзор популярных виджетов для сайта».
Шаг 5. Публикуем сайт в сети
Вы создали сайт, настроили DNS, поставили веб-чат. Теперь сайт готов к публикации в сети. Для этого просто откройте редактор страницы в Tilda и нажмите кнопку «Опубликовать».
Всё, теперь сайт доступен для всех в интернете.
.png)
Теперь у вас есть свой сайт
В статье я постарался описать самый простой и быстрый способ запуска сайта. Конечно, существует ещё множество инструментов, которые помогают улучшать сайт, отслеживать посещаемость, анализировать данные и много другое.
Для дальнейшей работы я рекомендую также установить на сайт основные счётчики, которые помогут анализировать ваших посетителей: видеть, откуда они пришли, какие страницы смотрят, кто совершает заказ и так далее. Основные инструменты для этого — Яндекс.Метрика и Google.Analytics.
Яндекс.Метрику больше любят русскоязычные владельцы сайтов, там есть очень полезный режим Webvisor, в котором можно видеть карту действий посетителей на сайте: как человек ходит по сайту, куда нажимает, на что смотрит. Это помогает понять, есть ли на вашем сайте какие-то моменты, которые стоит поправить, например, перенести баннер со скидками в самое начало, чтобы пользователи его не искали.
Второй инструмент аналитики — это Google.Analytics — более мощная и функциональная система анализа посетителей.
Настроить счётчики в Tilda можно в специальном разделе настроек «Аналитика & SEO» с помощью подробной инструкции.
Конечно, в зависимости от сложности задач, инструменты, описанные в статье, могут не подойти, и вы выберете другой путь разработки сайта. Я, например, всегда подключаю Cloudflare и AddThis ко всем своим проектам. Если у вас есть полезные инструменты, которые пригодятся новичкам, напишите о них в комментариях.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Как создать сайт для онлайн-курсов и подключить платежи
Когда есть сайт, вас проще найти, вся информация собрана в одном месте и клиентам не надо ничего искать дополнительно. А записаться на онлайн-курс или тренинг и оплатить его можно всего в пару нажатий.

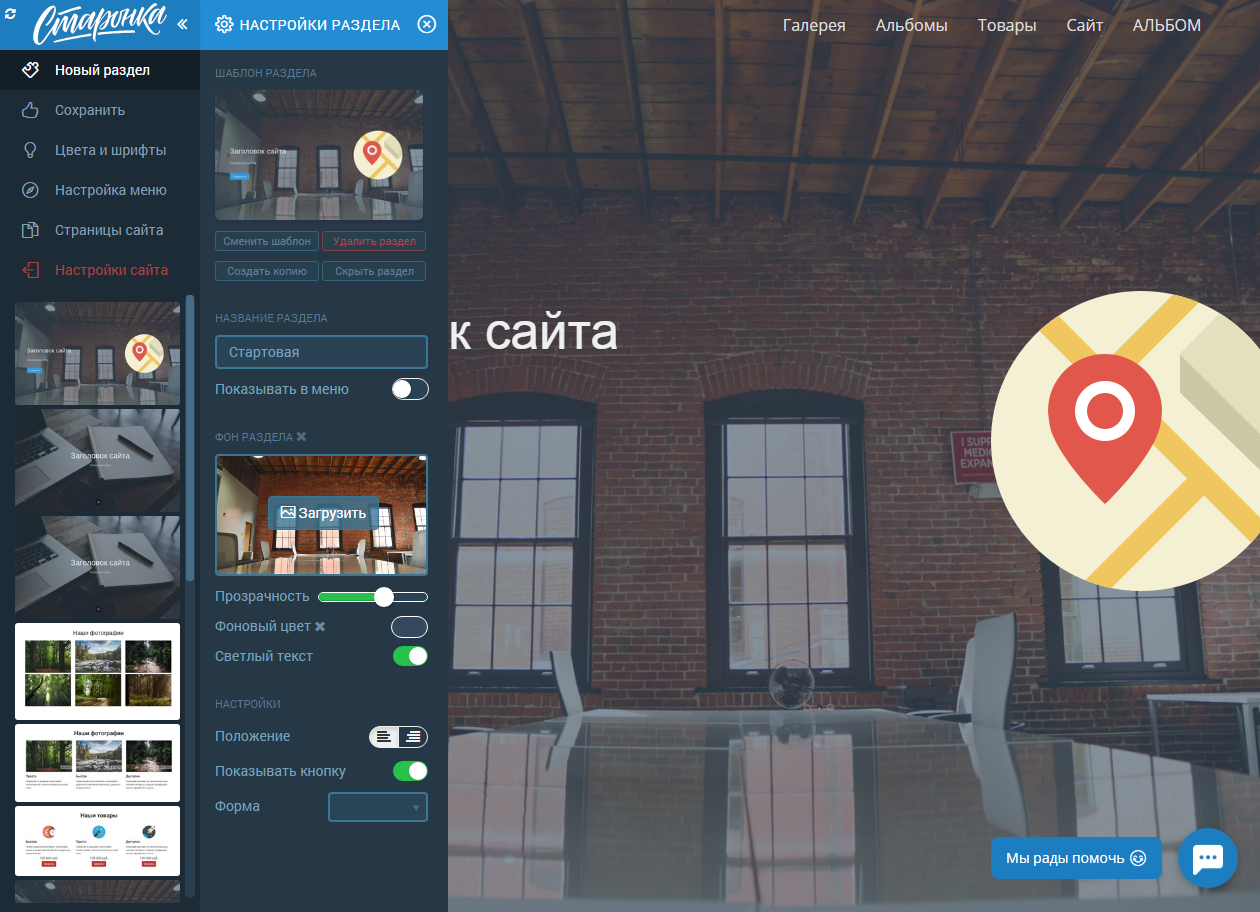
С чего начать работу в конструкторе
Сделать сайт в конструкторе проще и быстрее всего. Старонка предоставляет уже готовые шаблоны и наборы блоков для создания сайта. Чтобы внести правки, не надо иметь навыков программирования, достаточно использовать редактор схожий с сервисами для создания презентаций. Кнопки с формами настраиваются в несколько кликов, можно добавить дополнительные шрифты, редактировать текст, добавлять фото и видео на сайт, а также публиковать новости и анонсы.
Чтобы начать работу, перейдите на главную страницу Старонки и нажмите на кнопку «Создать самостоятельно». Заполните поля с именем и электронной почтой, на нее придет письмо с паролем от личного кабинета. Придумайте название сайта и слоган, их можно легко поменять в будущем, поэтому не стоит надолго задерживаться на этом этапе. Выберите один из предложенных шаблонов, если подходящего нет, выбирайте любой, ведь его можно полностью изменить под ваши нужды при помощи простых настроек.

После выбора шаблона вы сразу попадаете в редактор. Интерфейс настроек очень простой и понятный, чтобы вам было просто разобраться. С левой стороны расположено основное меню с разделами: Новый раздел, Сохранить и Опубликовать, Цвета и шрифты, Настройка меню, Страницы сайта. Сразу под ним идет окно с блоками сайта. Чтобы их менять местами достаточно просто схватить и перетащить вверх или вниз. А чтобы открыть настройки определенно блока, просто нажмите нажать на него. Также можно нажать на шестеренку в правом верхнем углу рабочей области экрана. Если на этом этапе у вас возникнут вопросы — ответы на них всегда найдутся в нашем Справочном центре, а если хотите приятного общения, смело пишите в чат на сайте, мы всегда рады новым знакомствам!

Наполнение сайта информацией
Чтобы создать хороший сайт для обучения онлайн, важно правильно описать, что вы предлагаете клиенту, как решаете его проблему и какой он получит результат. В названии сайта кратко расскажите чем вы занимаетесь, а ниже опишите одним предложением подробности. Настройте на главной странице кнопку для обратной связи. Клиент не должен искать по всему сайту как с вами связаться, упростите ему задачу. Подробнее о том, как создать кнопку побуждающую к действию, можно узнать в нашей статье в блоге.
Добавьте разделы с описанием курсов, которые вы предлагаете. В описании укажите время обучения, какие инструменты, и навыки пригодятся для прохождения, опишите структуру курса (тезисное описание плана занятий) и какой результат получит ваш клиент после его прохождения.
На сайте обязательно должен быть раздел с информацией о вас, но про себя надо уметь писать! Не стоит бессмысленно говорить о том, что вы за человек, чем занимаетесь в обычной жизни и какое у вас образование. Помните, что каждый факт о вас должен что-то давать человеку: Я закончил факультет психологии и могу научить вас бороться со стрессом. Я провел больше сотни тренингов и мои выпускники получили определенные полезные навыки. Проще говоря, в этом разделе необходимо показать как вы решите проблему человека.

Опишите процесс обучения. Добавьте несколько видео анонсов ваших курсов. Это можно сделать при помощи раздела — «Виджеты». Нажмите на изображение с плеером и перед вами появится модальное окно, в котором необходимо указать идентификатор видео и другие настройки. Ненужные элементы можно удалить, для этого наведите мышкой и нажмите на крестик в правом верхнем углу. Новые элементы добавляются нажатием на + (Добавить новый элемент), который находится в правом верхнем углу рабочей области.
Если у вас есть полезная информация, вы хотите ей поделиться и заинтересовать клиентов, добавьте раздел с новостями. Чтобы такой раздел смотрелся красиво, лучше подойдет многостраничный сайт. Разместите на главной странице краткое описание и добавьте ссылку на дополнительную страницу с полной статьей. В качестве примера можете использовать сайт Чемпионата Европы по фигурному катанию.
Не забывайте об отзывах. Лучше всего работают видео-отзывы, к ним будет больше доверия. Но не всегда есть возможность такие отзывы получить, поэтому можно добавить и текстовые.
Обратная связь и оплата
Организация онлайн-обучения требует плотной коммуникации с клиентами посредством электронной почты. Оправку однотипных информационных писем, материалов и прочей информации лучше автоматизировать, чтобы не тратить свое драгоценное время.
Если вы хотите организовать вебинар, необходимо собрать электронные адреса клиентов и сделать массовую рассылку. В Старонке собрать базу адресов можно при помощи формы обратной связи. Для этого надо создать форму и добавить в нее обязательное поле для заполнения «Электронная почта». Затем добавить раздел с кнопкой и прикрепить к ней нужную форму.
У нас есть уже готовые интеграции для почтовых рассылок. Выбирайте наиболее подходящее решение и покоряйте мир знаний!
Письмо клиенту — расширение, которое которое позволяет отправить простое письмо в ответ на наказ или оплату. Все что вам нужно — написать свое имя, электронную почту, на которую будут приходить письма, если клиент решит вам ответить, тему и текст письма. Рассылка абсолютно бесплатная, но письма будут отправляться с нашего электронного адреса mail@staronka.by. С подробной инструкцией по установке можно ознакомиться в справочном центре.

Письмо Сендгрид — сервис для почтовых рассылок. Благодаря системе шаблонов писем, вы можете отправлять оповещения о заказах себе или своим клиентам. Интерфейс сервиса на английском языке. Бесплатная версия включает 30 дней использования и отправку 40 000 писем. С инструкцией по подключению можно ознакомиться в нашей «Базе знаний».

Запиэр. Позволяет проинтегрироваться с более чем тысячей различных онлайн-сервисов: Slack, Google календарь, Google таблицы, Twitter, Facebook и с другими. Бесплатная версия сервиса с ограниченными возможностями. Запиэр доступен только на тарифном плане «Продвинутый». Для подключения достаточно настроить трансляцию событий, используя вебхук-адрес.

Телеграм — больше, чем сервис для общения. Подключение кроссплатформенного мессенджера Telegram, позволит вам получать оповещения о заказах через бота внутри мессенджера. Услуга абсолютно бесплатная, а количество оповещений не ограничено. Подключить сервис и разобраться с работой бота можно за пару минут.

РокетСМС — сервис для sms-рассылки по Беларуси. Позволяет получать оповещения о заказах прямо на ваш телефон. Рассылка платная и в ней нет стандартных тарифов. Оплата только за отправленные sms. Для подключения сервиса надо добавить номер телефона, идентификатор из личного кабинета и пароль.

Прием платежей
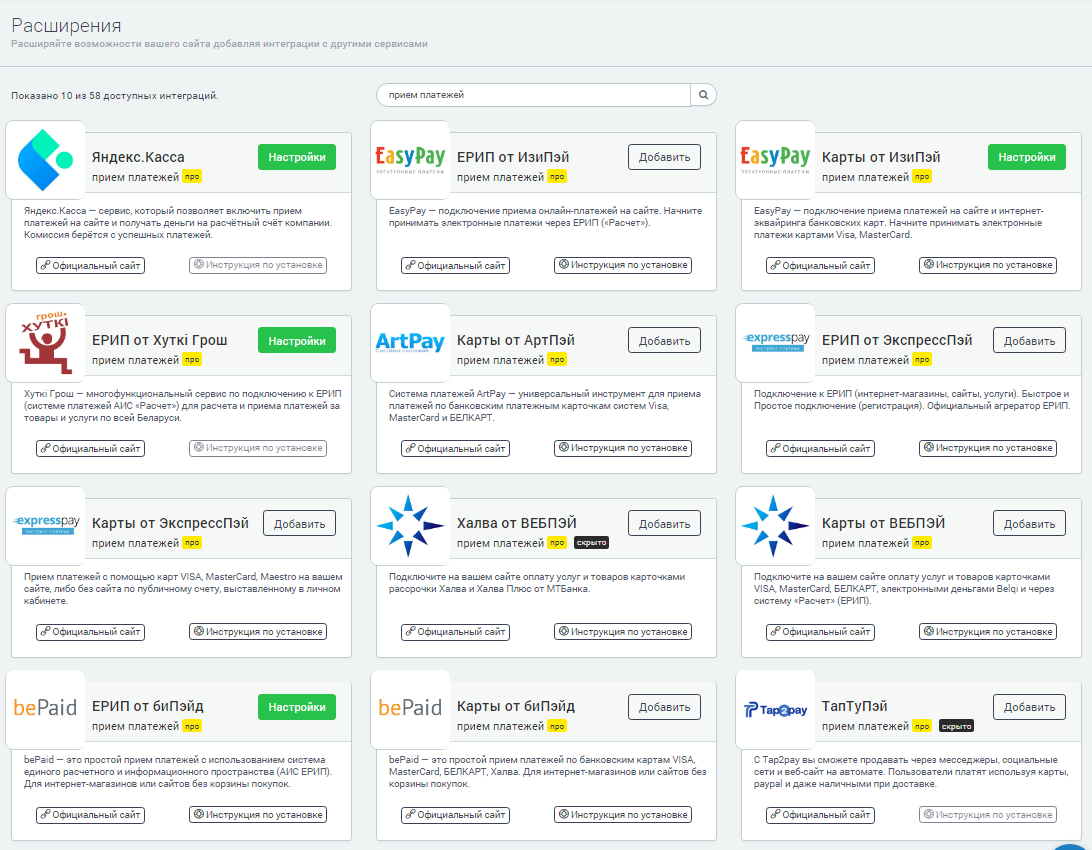
В Старонке очень легко подключить прием онлайн-платежей. Для этого достаточно перейти в настройки сайта, в раздел «Расширения» и ввести в поисковую строку «Прием платежей». В каждом расширении есть ссылка на официальный сайт сервиса и кнопка с «Инструкцией по установке». Нажав на последнюю, вы перейдете на страницу в нашем справочном центре с подробным описанием по установке того или иного расширения. Если ссылка не срабатывает, то перейдите во вкладку «Справка» → «Расширения» и найдите нужное расширение.
После заключения договора с платежным сервисом и получения платежных реквизитов, нажмите кнопку «Добавить», а затем заполните необходимые поля с информацией в модальном окне.

После добавления платежного сервиса, надо перейти в настройки сайта, в раздел «Формы заказов» и создать новую форму или отредактировать старую. В форму обязательно добавьте поле с электронной почтой.

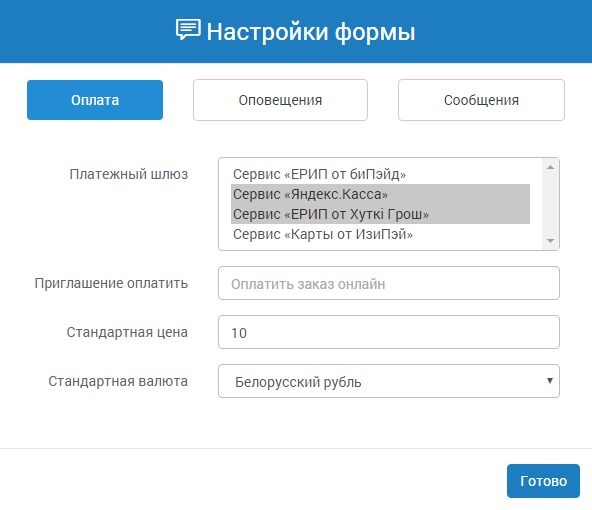
Далее переходим в раздел «Настройки», который находится в правой верхней части экрана и выбираем платежный сервис, указываем цену и валюту. Нажимаем на кнопку «Готово» и «Сохранить».

Оплата подключена! Осталось добавить на сайт раздел с кнопкой и прикрепить к ней созданную форму. После сохранения всех изменений и публикации сайта при нажатии на кнопку у вас будет появляться форма для заполнения. Прописав все данные и поставив галочку в поле «Оплатить заказ онлайн» вы перейдете в окно для оплаты. Там можно выбрать способ оплаты, почитать инструкцию и оплатить курсы.
Как создать сайт с платным доступом — самый выгодный способ
Всем привет. Вчера я посетил один очень интересный вебинар: «Как продавать в инфобизнесе». Я рекомендую посмотреть его каждому, кто планирует зарабатывать на продаже информационных продуктов. Этот материал поможет Вам переосмыслить этот вид бизнеса. Сужу я по себе, на самом деле не могу сказать наверняка, как данный материал повлияет на Вас.
Так вот, на этом вебинаре речь зашла о том, что в будущем инфобизнесе будут рулить закрытые сообщества с платным доступом. Пытаться объяснить почему именно так произойдёт я не хочу. Так как нам это объясняли на протяжении 3-ёх часов вебинара. Так что пусть это будет для Вас ещё одним поводов посмотреть запись.
- Пример платного доступа к сайту
- Мой пример платного доступ
- Как сделать платную подписку на сайте
Пример платного доступа к сайту
Для примера, возьмём ту же школу блогеров, где все ученики делают одноразовый платёж и в дальнейшем обучаются всем премудростям. Конечно, все эти премудрости можно найти в открытом доступе. Но чтобы собрать их воедино, чтобы отсеять весь ширпотреб и выбрать только самое важное, то, что на 100% работает, ребятам понадобилось потратить много сил. Более того, они постоянно держат нас в курсе новых важных событий, за что мы опять готовы им заплатить.
Такие закрытые сообщества, имеют ещё множество плюсов для участников:
- Постоянная поддержка в работе;
- Домашние задания и совместная работа над ошибками;
- Вебинары;
- Мотивация;
В общем из этого получается целое сообщество единомышленников, большая сплочённая семья, где все работают в одном направлении.
А теперь сравните, такой платный сайт с обычным курсом. Не сказать конечно, что обычные курсы в DVD коробке плохие, но обучение в закрытом клубе в десятки раз лучше и эффективней. И не обязательно для создания сайта с платным доступом обучать людей какому-то бизнесу или заработку. На самом деле — это можно сделать практически в любой тематике. Главное хорошенько поразмыслить и подумать.
Я на сегодняшний день нахожусь в больших размышлениях по этому поводу. Пока даже не представляю, что у меня выйдет и в каком направлении идти. Но точно уверен, что путём проб и ошибок мне удастся создать сайт с платной подпиской. Может быть она будет разовая, а может быть ежемесячная.
Ещё хочу сказать немного о самом главном преимуществе такого подхода для организаторов: создав сайт с периодической оплатой подписки, у Вас будет постоянный поток клиентов. Ведь каждый месяц доплачивать будут старые и постоянно будут добавляться новые участники. Таким образом, создав своё закрытое сообщество можно зарабатывать денег не меньше, чем стандартными способами.
Мой пример платного доступ
Так уж случилось, что я сам не зная того, уже сделал один сайт, где есть платный доступ к контенту. Произошло это по причине того, что я не хотел заморачиваться с созданием коробки. Давайте я расскажу, как это произошло и что из этого вышло:
У меня есть форум. На нём можно создать скрытый раздел. Именно это я и сделал.
В каждой теме первым сообщением весит мой урок. И если кому-то, что-то будет не понятно, то участник в любой момент может задать вопрос и получить ответ, как от меня, так и от любого другого ученика, который знает решение проблемы.
Это всё говорит о том, что свой маленький эксперимент я уже провёл. Скажу больше, такой форум с закрытыми разделами — это наилучшее решение, с помощью которого можно создать платный сайт бесплатно самому.
- Платный и бесплатный доступ к контенту на сайте. Оплата по месяцам или на вечно;
- Мультиуровневая система статусов. То есть, можно приобрести статус. К примеру, купив статус «Уровень 1» пользователь будет видеть только тот материал, который будет доступен только уровню 1. Купив статус «Уровень 2» будет доступен материал по первому и второму уровню и так далее;
- Автоблокировка доступа. После окончания действия статуса — доступ к материалам автоматически закрывается;
- Ручная проверка домашнего задания. Есть возможность скрывать уроки, если пользователь не выполнил домашнее задание. После проверки, мы вручную повышаем статус ученика и тогда он может видеть содержание следующих уроков;
- Быстрое редактирование дизайна. Сделав всего пару движений Вы можете полностью изменить дизайн Вашего сайта;
- Встроенная E-Mail рассылка. Можно быстро и просто отравить всем уведомления на e-mail. Подписка на обновление разделов и тем. Уведомление о получении личного сообщения;
- Интеграция платёжных систем. Пока что только Robokassa, Интеркасса и PayPal;
- Строка новостей над темами. Глубокая настройка для каждого раздела. Новости могут видеть разные группы пользователей;
- Возможность общения в темах. Разрешайте или запрещайте комментирование тем;
- Система поиска материала. В разы облегчает работу для новичков;
- Система модерации. Удаляйте в один клик спам и блокируйте неадекватных пользователей;
- И ещё сотни возможностей, которые мне пока даже в голову не приходят. Буду рад, если Вы зададите дополнительные вопросы о возможностях в форме комментариев. А вообще лучше самому полазить на форуме и посмотреть, на функционал.
Как сделать платную подписку на сайте
Так вот, давайте наконец перейдём к главному вопросу и узнаем о том, как всё-так создать платный сайт? В этой статье я перечислю несколько вариантов и затем Вы сможете выбрать лучший для себя.
- Создать индивидуальную разработку. Ведь Вам нужно будет нанять фрилансера, который сделает всё, что только придёт к Вам в голову. Это самый дорогой вариант. Стоить такое решение будет от 50 000 рублей и больше. За разработку школы блоггеров заплатили около 200 000 рублей.
- Плагин для WP MemberLuxe. На вебинаре об этом плагине отозвались очень положительно. Простая настройка по видеоукрокам. Создать сайт с платным доступом и запустить можно будет уже через 2-6 часов. Минус тоже есть — это цена от 15 000 рублей.
- Система MemberShip. Ставится она на сайт на движке Joomla. Стоимость обучающего материала 2910 рублей. Имеет большое количество возможностей. Единственный минус — это большое количество информации. Там видеоуроков только на 20 часов. Хотя с другой стороны, если делать школу, то нужно делать её по серьёзному.
- Создать свой форум и купить все обучения по настройке у меня. Такой форум по своему функционалу превосходит все возможные готовые системы в сотни раз, а время установки и настройки замёт менее суток. Более подробно о всех преимуществах моей системы можете прочитать на этом сайте: ya-manimaker.ru . Также можете посмотреть небольшую демонстрацию самых основных возможностей от лица админа и ученика:
Кстати, небольшой совет: чтобы спрятать свой материал от публичного доступа и от складчин достаточно самому участвовать во всех склдачинах и затем блокировать доступ аккаунтам, через которые делали складчину.
Так вот, я думаю каждый понял: чтобы создать платный сайт бесплатно самому, нужно потратить кучу времени на изучения технической стороны. У новичка это займёт несколько недель, а может и месяцев. Я рекомендую не поскупиться и сэкономить кучу времени, приобретя какой-либо обучающий материал. Решайте конечно сами, нужно Вам всё это или нет. Но в любом случае задуматься есть над чем.
На этом у меня всё, искренне надеюсь на то, что данный материал был кому-то полезен. До встречи!







